Mi スマートバンド 6(Mi Band 6)など取得された心拍数を、VRChatのアバターに表示させる方法を紹介します。今回の紹介する方法は、Mi Band 4,5,6で使うことができます。
残念ながら現状VRChatのQuest版ではカスタムシェーダーを使うことができないため、今回紹介する心拍数表示をQuest対応することができないみたいです。カスタムシェーダー以外で数字を表示する方法があれば、是非教えて下さい。
Mi スマートバンドを使って自分の心拍数をVRChatのアバターに表示する方法!
必要な物
- Mi スマートバンド 4/5/6
- Bluetooth 4.0/4.2 BLE以降に対応したドングル、もしくはマザボ
物理的に必要な物はこれだけです。
BluetoothドングルはAmazonで1,000円から2,000円程度で手に入ります。
あまりにも安いものを注文すると中国発送になったりするので注意。
新規に買うなら上記のようなものがおすすめです。
今回はこちらのAliexpressで2.42ドルで購入したOricoのBluetooth 5.0対応アダプタを利用しました。
謎に3つ注文したけど、使っているのは一台だけです(笑)。
Mi スマートバンド 6は、日本国内アマゾンで6千円くらいで手に入ります。

Mi スマートバンド 6ってなんだ?という方は、ぜひ実機レビューをご覧ください。
ちっちゃいながらもスマホの通知受けや、タイマー、曲送りなどが使えて、めちゃめちゃ便利
必要ツールをダウンロード
今回は、GitHubで公開されている「vrc-osc-miband-hrm」を利用します。
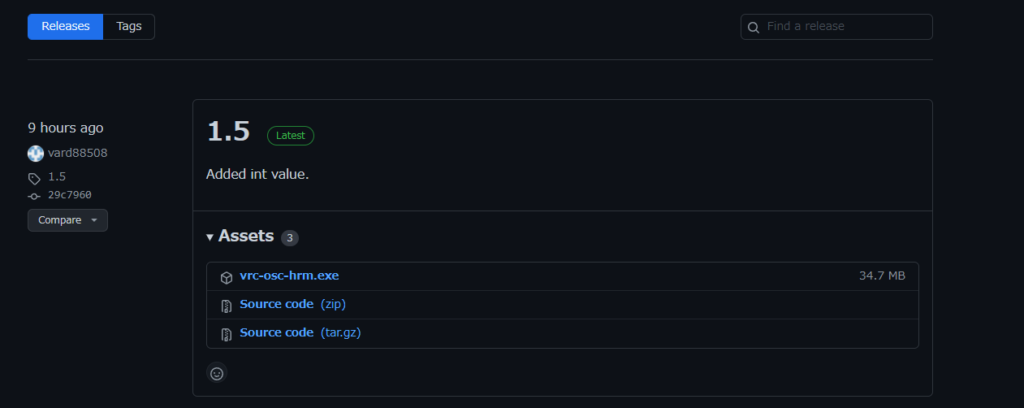
リリースページでバイナリで配布されているので、それを使うか、node-js環境を整えてレポジトリをクローンして利用してください。
デバイスのAuth Keyを取得する
Mi スマートバンド 4以降では心拍数などの情報を取得するために、Auth Keyが必要となります。
母艦がiPhoneの場合
iPhoneやiPadなどを母艦として利用していて、Android端末がないときは下記の記事を参考にしてください。

Androidデバイスがあるのであれば、一時的にAndroid母艦にして、下記の手順を行ったほう圧倒的に楽です。
母艦がAndroidの場合
Androidを母艦として利用しているのであれば、改造されたMi FitをインストールすればAuth Keyを保存するオプションが追加されます。
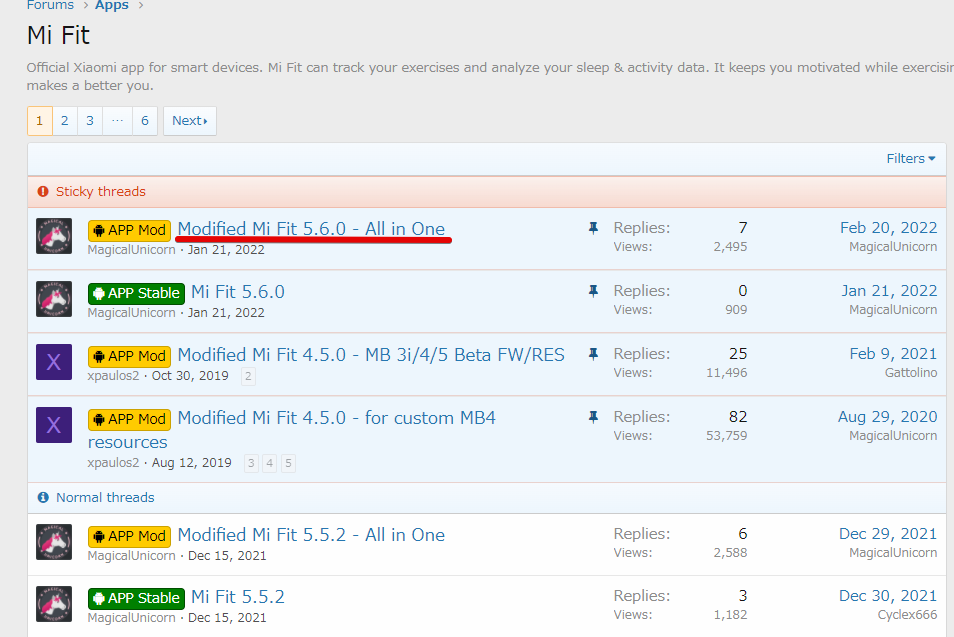
こちらのGeekdoingというフォーラムにある
Modified Mi Fitをダウンロードしてインストールしてください。
バージョンは最新のものを選択すると良いと思います。
インストールする際に、本来のMi Fitがインストールされている場合は、一度アンインストールしてからインストールしてログインしてください。
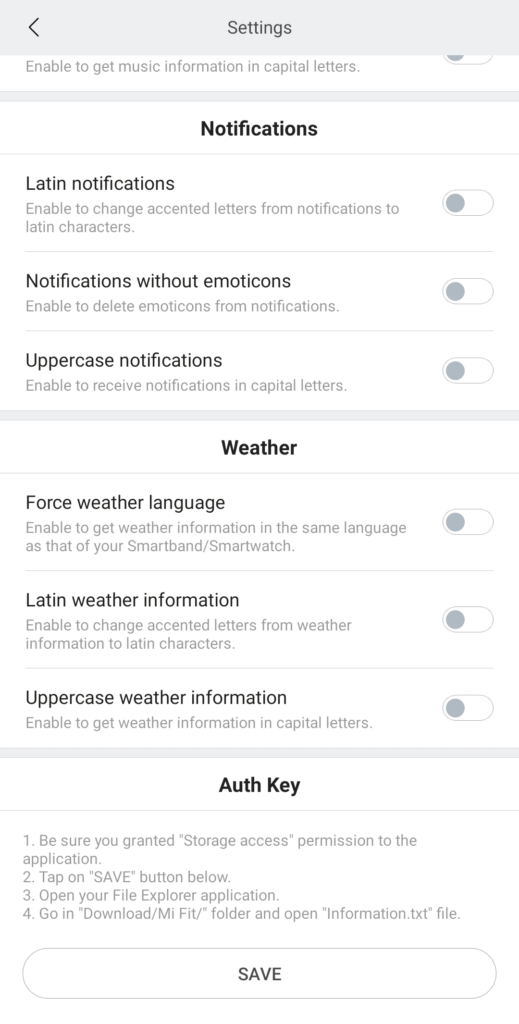
Auth KeyのSAVEを押すとダウンロードフォルダの中にMi Fitというフォルダが生成され、information.txtというファイルの中にKeyが書き込まれています。
ファイル内に「1234567890abcdefghijklmnopqrstuhijk」のような英数字の文字列があればそれがAuth Keyです。
ツールを起動して、Mi スマートバンドに接続する
起動するとブラウザが立ち上がるので、Auth Keyを要求されます。
この枠の中に先程取得したAuth Keyを入力して、Connectをクリックします。
※Mi Band 4/5の場合は入力欄の下にあるチェック欄にチェックを入れます。
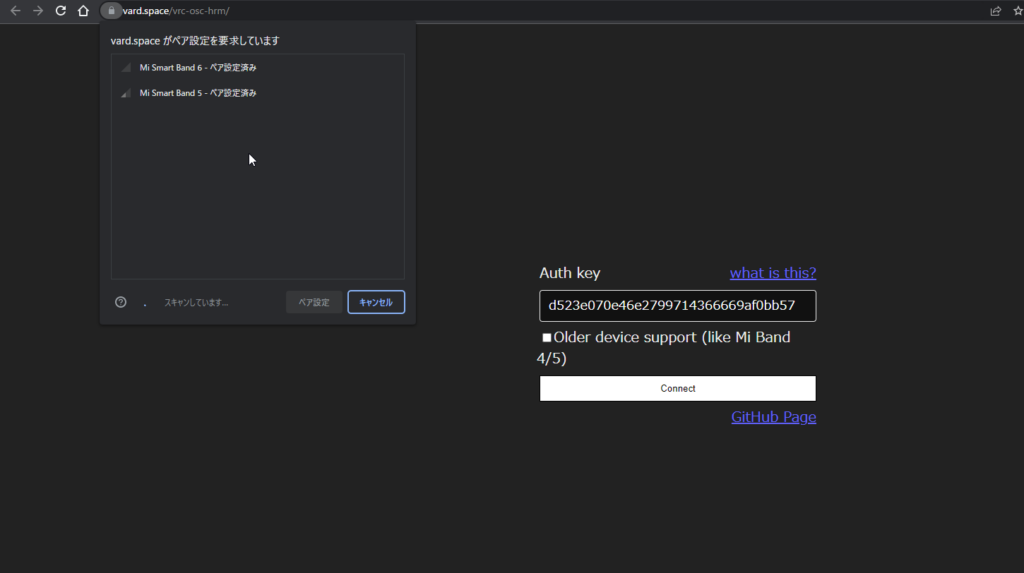
このようにMi スマートバンドが表示されれば、デバイスを選択して、ペア設定をクリックします。
※Windows側でペアリング設定をする必要はありません。
※このとき、スマートフォン側はBluetoothをオフにしておいたほうが良いようです。
手元の環境では、問題なかったようですが、スマートフォンと接続したまま接続するとエラーが出る場合があるようです。
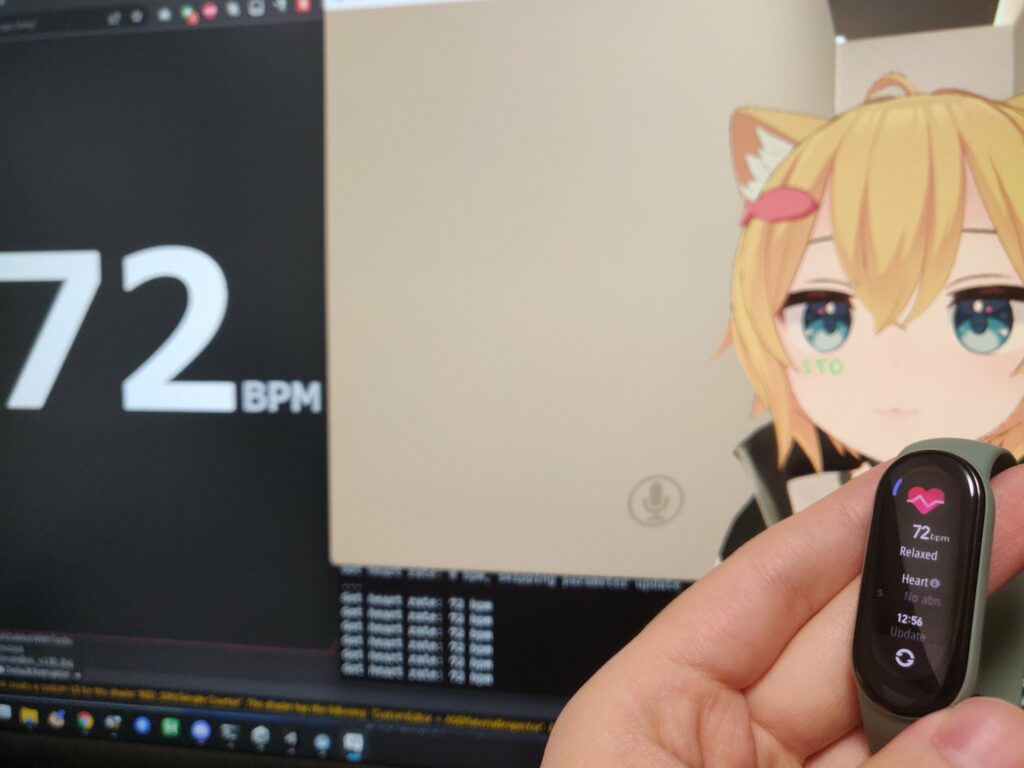
最初は何も表示されませんが、30秒ほどするとこのように大きく心拍数が表示されるようになります。
これでMi スマートバンドで取得された心拍数データをVRChatに送信する準備は完了です。
アバターの準備
先程のツールのレポジトリにExample AvatarのUnityパッケージが用意されているので、それを参考に既存アバターに対応させていきます。
Unityの仕様上、アニメーションデータのほとんどが流用してもmissingになってしまい、二度手間になることが多いので、アバターごとに作り直すのがおすすめです。
心拍数を表示したりするときに便利なシェーダーがあるのでそれを使っていきます。
こちらで配布されているUnityパッケージをインポートします。
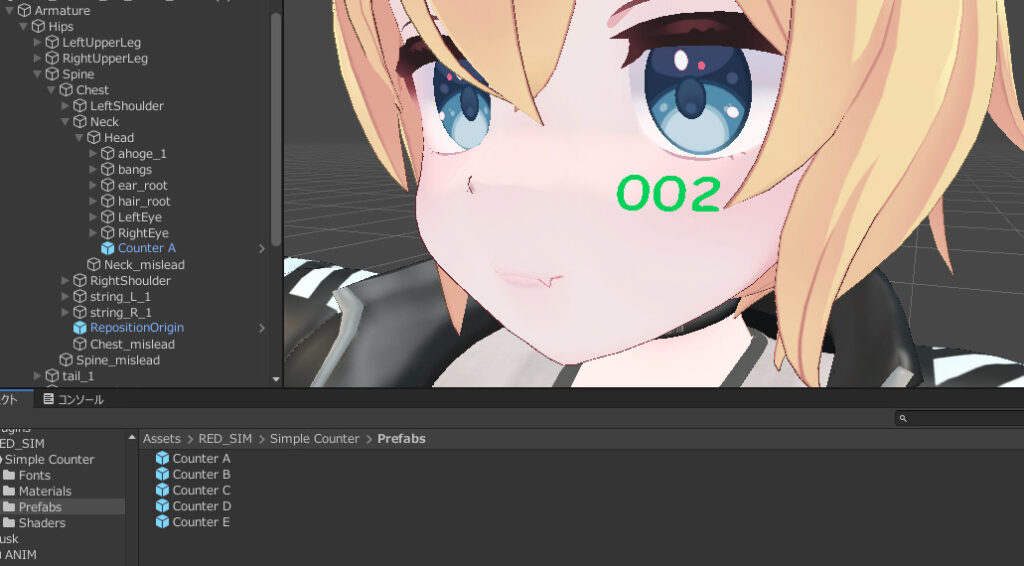
Counterを設置
今回はCounter AをHeadに入れて頬に心拍数を表示するようにしてみます。
FXレイヤーのファイルを編集する
FXレイヤーに設定されているファイルを開き、パラメータータブの「+」から「Float」を追加。
追加したらNew Floatを「Heartrate」に変更します。そして、デフォルトの値を「-1」にします。
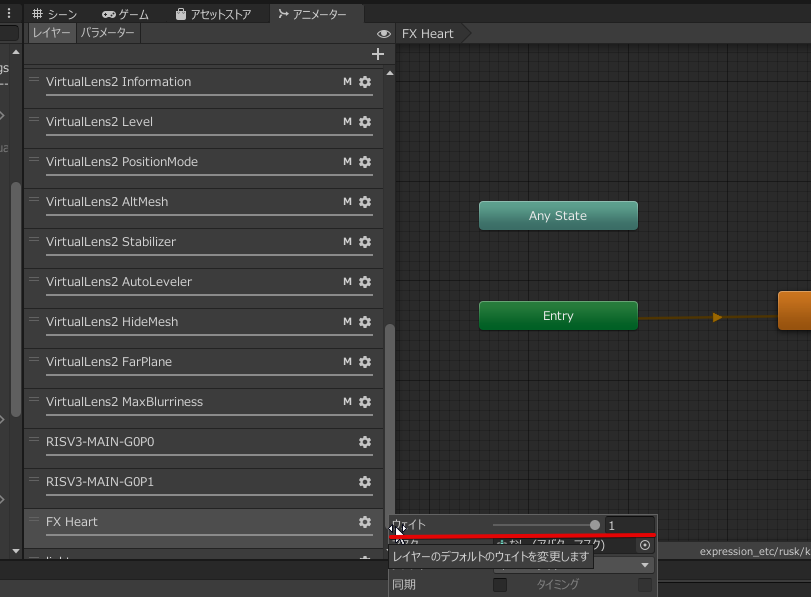
レイヤータブに移動し、「+」から新しい項目を追加します。
新しく作った項目の設定ボタンをクリックし、ウェイトを「1」に変更します。←地味ですが、これを忘れると絶対に動かないので気をつけてください。
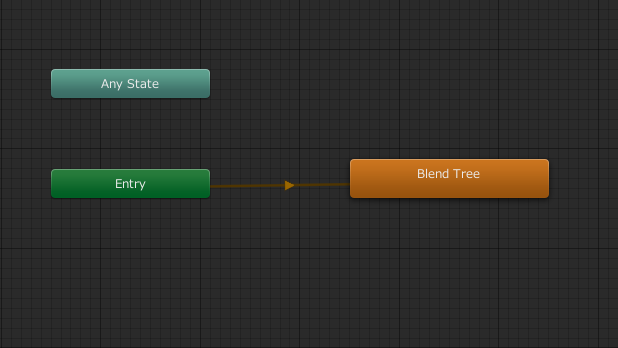
方眼上の部分で右クリックして、「ステートの作成」→「新規のブレンドツリーから」を選択します。
プロジェクトタブで、新しくアニメーションファイルを2つ作成して、一つは「Heartrate0」、もう一つは「Heartrate255」に設定します。
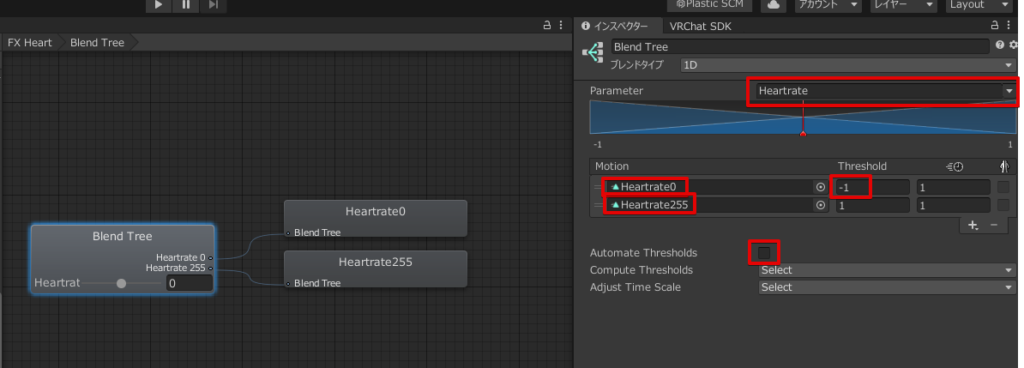
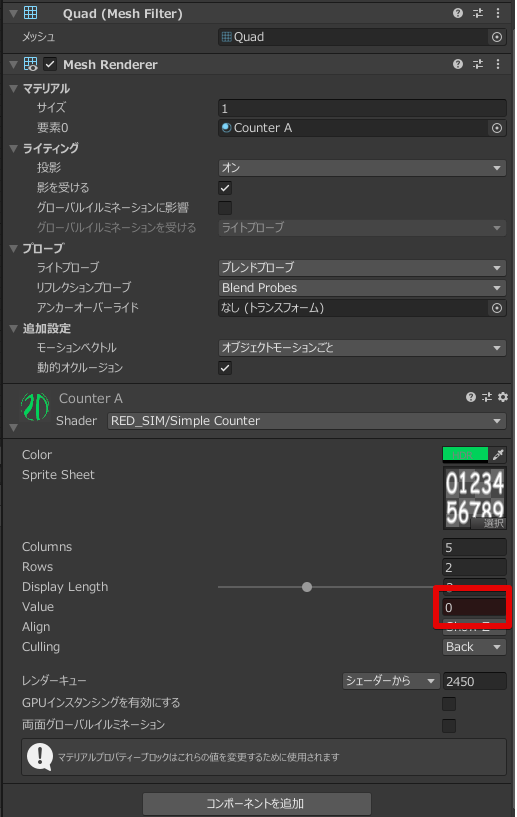
先程作成した「Blend Tree」を開いて、アニメーションを設定します。
赤枠で囲んだ部分を画像と同じになるように変更します。
パラメータなど設定し忘れないように気をつけてください。
パラメータファイルを編集
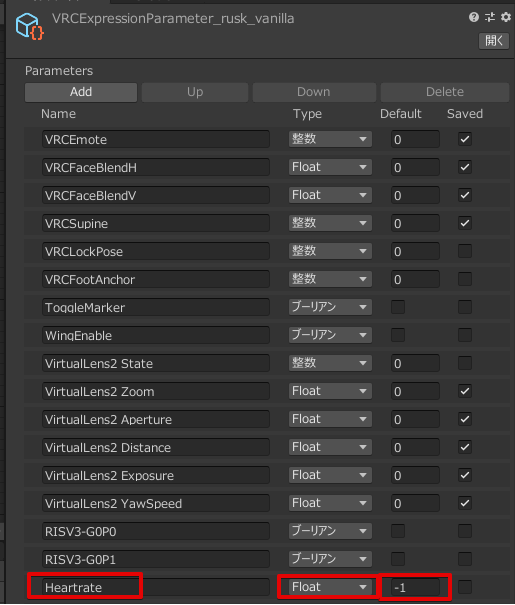
ExpressionsのParametersのファイルを編集します。
画像のように「Heartrate」の「Float」を作成し、Defaultを「-1」に設定します。
アニメーションを設定する
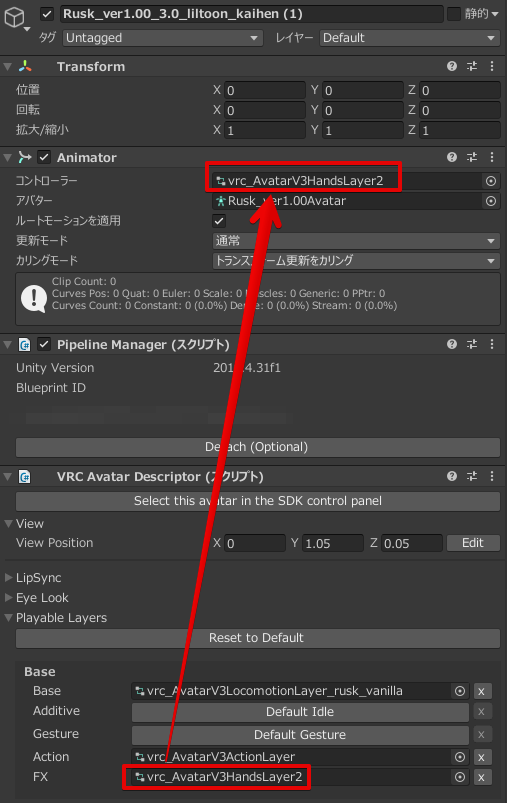
まず、FXで設定しているファイルをアニメーターのコントローラーに設定します。
続いて、Unity上部のツールバーから「ウィンドウ」→「アニメーション」→「アニメーション」を開きます。
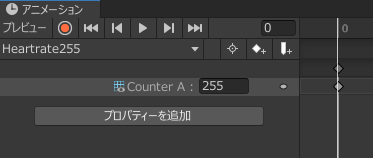
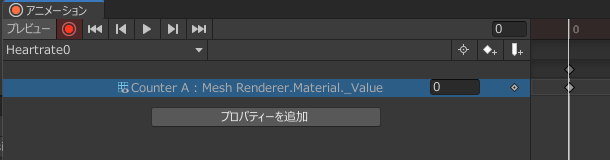
▽ボタンから「Heatrate0」を選択します。そして、録画ボタンを押します。
設置したCounterのプレハブに移動し、マテリアルの部分を適当な値に変更し、もう一度録画ボタンを押し、終了させます。
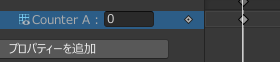
項目が増えたら「0」に変更します。

Heatrate255も同じように設定します。今度は値を「255」にします。
これでアニメーションの設定は完了です。
最初に設定した、Animatorコンポーネントのコントローラーをnoneにして、アバターをアップロードすれば完了です。
























































コメント