VRChatといえば基本的にはボイスチャットで意思疎通をするのが一般的です。しかし、何らかの都合や一時的な不具合などでマイクが使えない状態になることあるでしょう。
ワールドによってはQVPenがあったり、ペンがあったりする場合もありますが、クロスプラットフォームの時は同期が取れていなかったり、Quest側ではインクが出ない場合もあります。
今回紹介するアバターペン(Snail Marker)は、アバターにペンが入っているので、ワールドの仕様に関係なく何処でも使うことができて、Oculus Questでもペンで描いた内容を反映することができます。
また、Avatar 3.0だけでなくAvatar 2.0用にも用意されているので、特別なアバターを用意しなくても、いつも使っているお気に入りのアバターにも導入可能です。
この記事では、一度はUnityでアップロードに成功したことのあるアバターであることを前提にしています。アバターアップロードに関しては沢山情報があると思うので、各自で調べてください。
アバターペン(Snail Marker)導入方法
SDKの仕様変更により、マーカーを有効化しても跡が残らない状態になっています。
原因はSDKの新バージョンでWrite Defaultsが無視される仕様になったためです。
現状最新のSnail Markerではこの問題への修正は行われていないので、個別に対応する必要があります。今現在でAvatar3.0の対処法として2通りあります。
・仕様変更前の2020年11月以前の古いSDKを用いてアップロードする。
・Idelアニメーションを追加して新仕様に合わせた動作が出来るようにする。
後者に関しては、「SDKの仕様変更対策」で解説しています。
Avatar2.0での挙動も変なので現在調査中です。
※2020/11/05現在では利用可能ですが、VRChatのアップデートによって仕様が変わると、このアバターペンが使えなくなる場合もあります。
基本的な構造や仕組みは同じですが、Avatar 3.0とAvatar 2.0で少しだけ差異があるので、段落を分けています。
目次から、Avatar 3.0、Avatar 2.0の段落のどちらか必要な方だけ読んでいただければ導入できるとように構成しています。
Avatar 3.0の場合
海外の方ですが、YouTubeで詳細に解説している動画もあります。この記事のQuest対応以外の基本操作は同じなので、参考になるかと思います。
Snail Marker本体のダウンロード
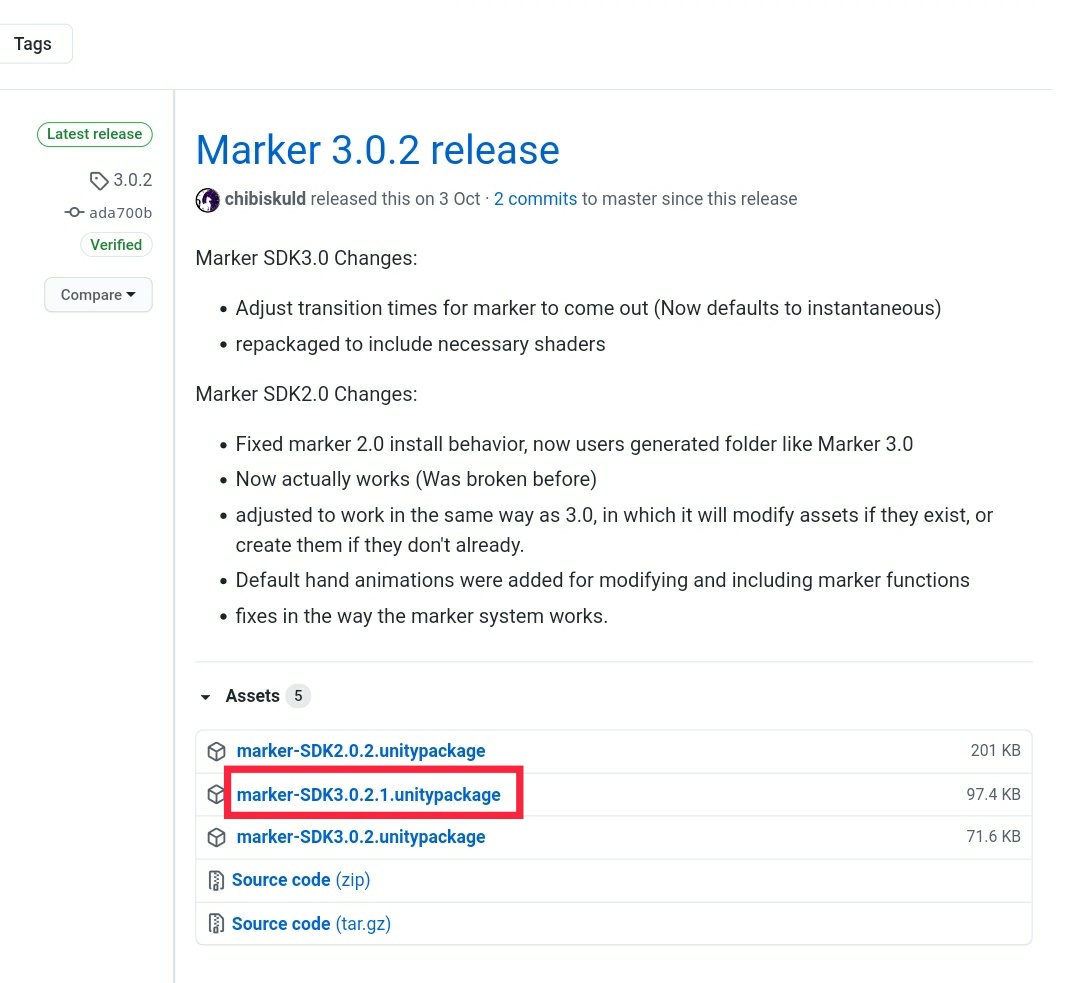
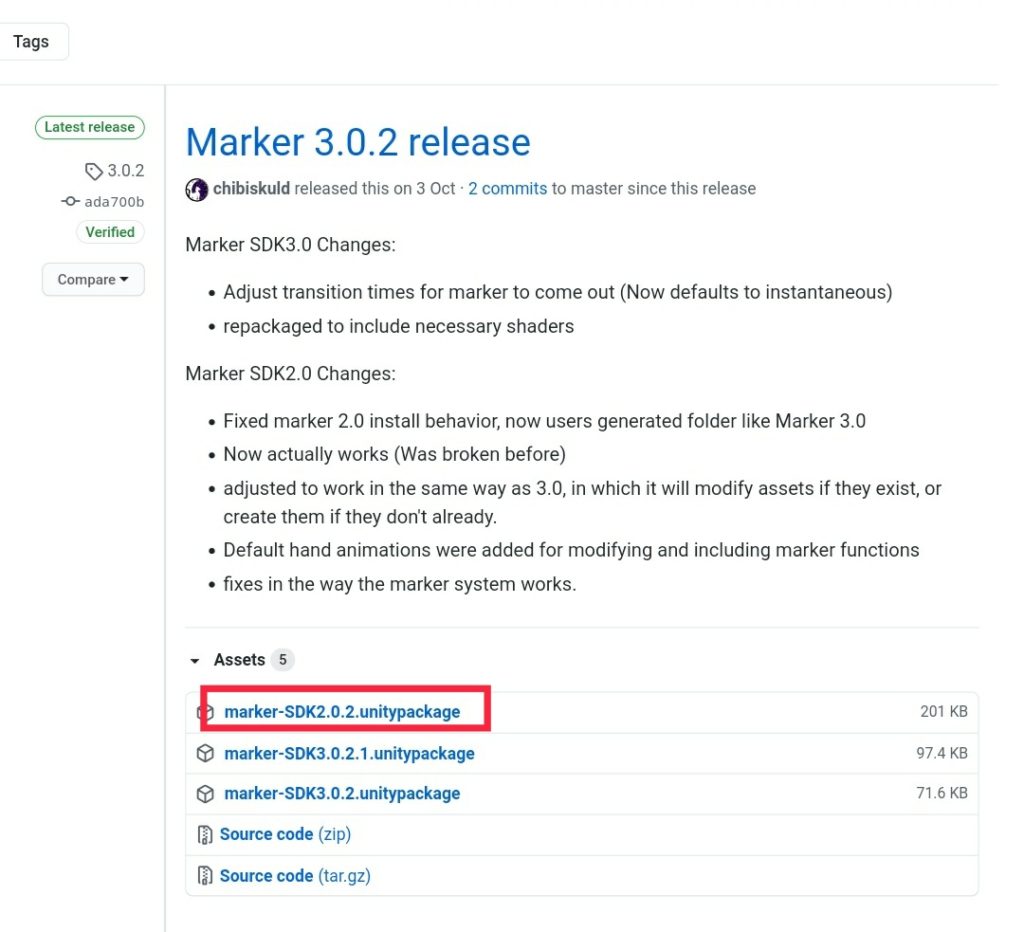
Snail Marker本体はGitHubでメンテナンスされていて、ReleaseのところにUnity Packageが用意されています。
今回はAvatar 3.0向けにのものをダウンロードするので、SDK3.0系を意味する赤四角で囲んだものをダウンロードします。
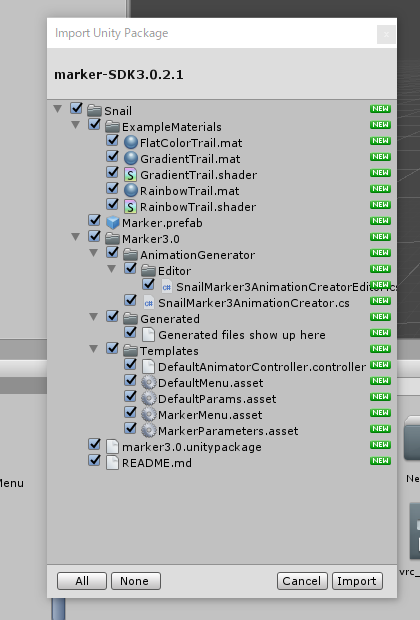
既存のUnityプロジェクトにインポート
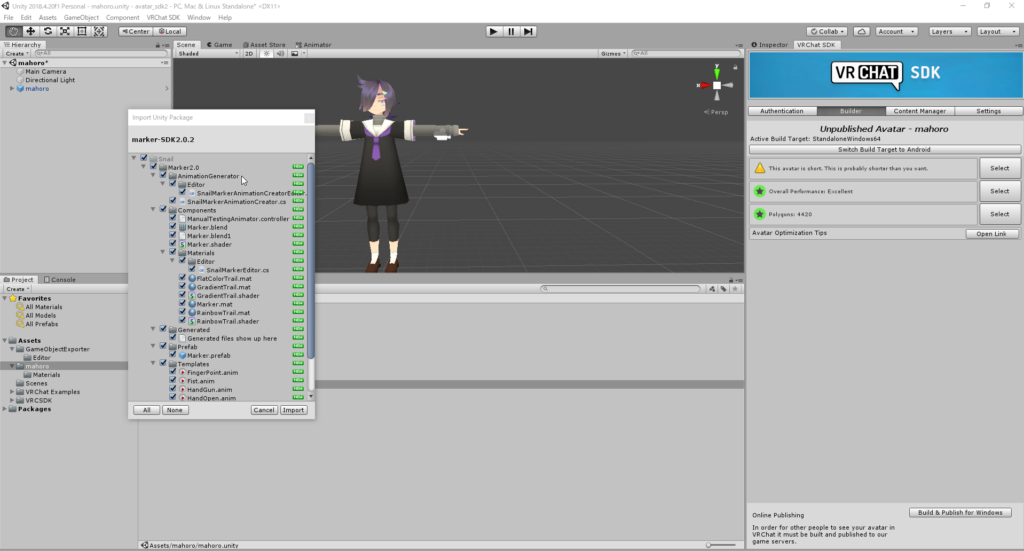
ダウンロードが終わったらアバターをアップロードするために使っているプロジェクトにインポートします。
Snail Markerの配置
以前のバージョンでは「Unpack Prefabしてアニメーションを追加…」などが必要だったようですが、現行バージョンではそういった手間は無く、配置してちょっとした設定をするだけで使うことが出来ます。
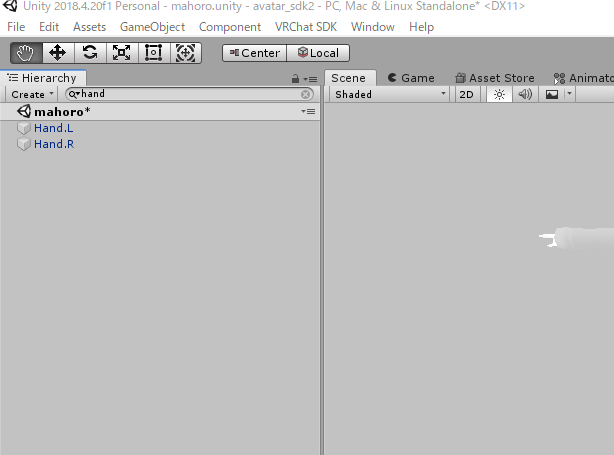
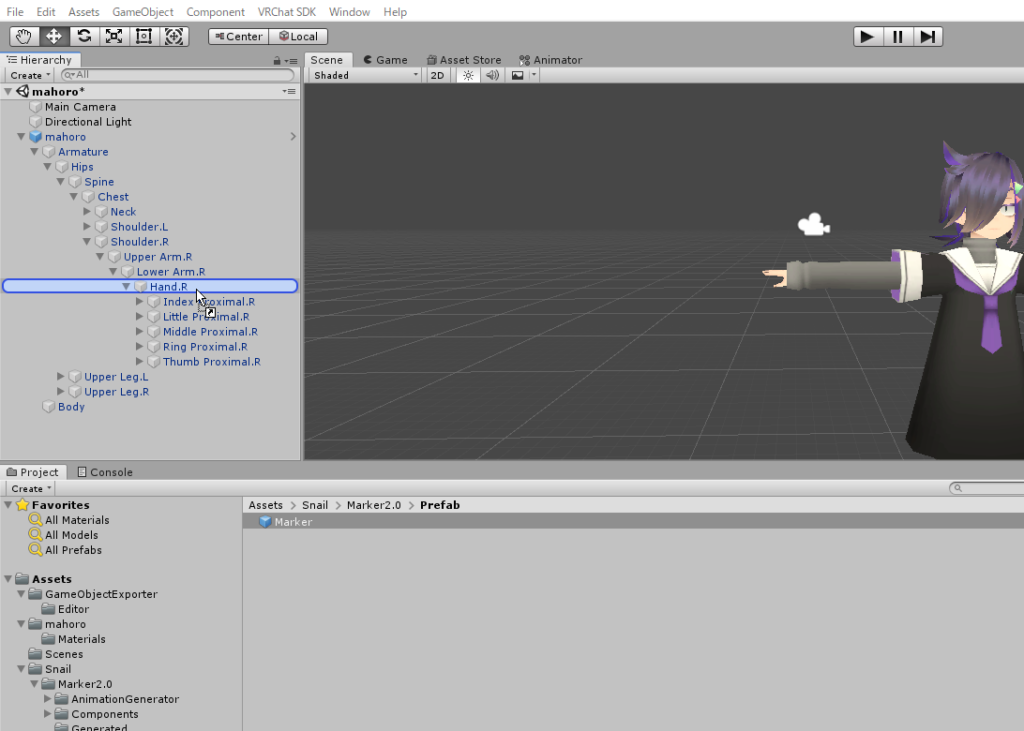
配置方法は、画面左上のHierarchyの検索バーから右手のボーン(Hand_Rなど)を探し、その直下に来るようにドラッグ・アンド・ドロップで置くだけです。
※このとき左利きの方は、左手のボーン(Hand_Lなど)に配置してください。また、左利きの場合は、後述する設定も左利き用に設定する必要があります。
Snail MarkerのPrefabデータは「Assets→Snail」内のMarker.prefabとして読み込まれています。
置くときに気をつけなればならない点が、1点あります。それは、Hierarchyの欄ではなく、アバターの表示されているSceneにドラッグ・アンド・ドロップすることです。もし、やってしまうと、手にペンが追従出来なくなります。気をつけてください。
手のボーン(Hand_Rなど)に配置した後は、指先に本体が来るように調節します。
ペン本体は透明なので位置調節が分かりづらいと思いますが、人差し指の腹辺りに来るように配置できれば多少ズレていても大きな問題はないと思います。
Markerの設定
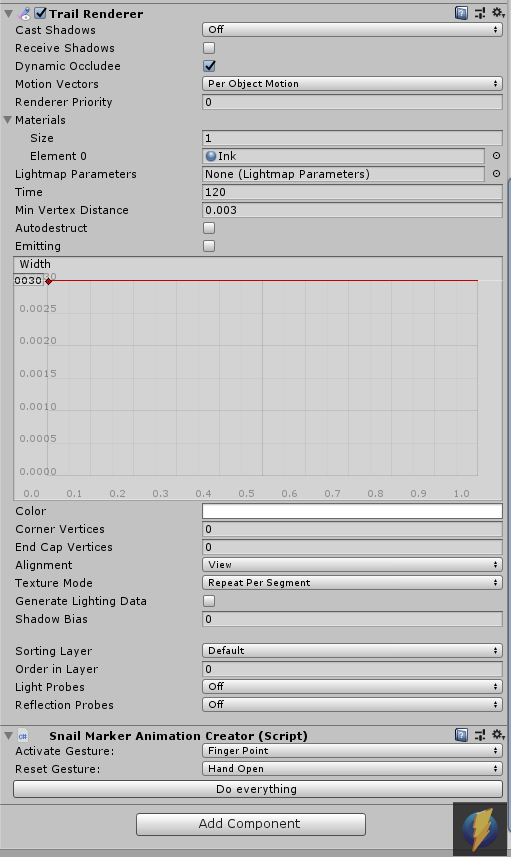
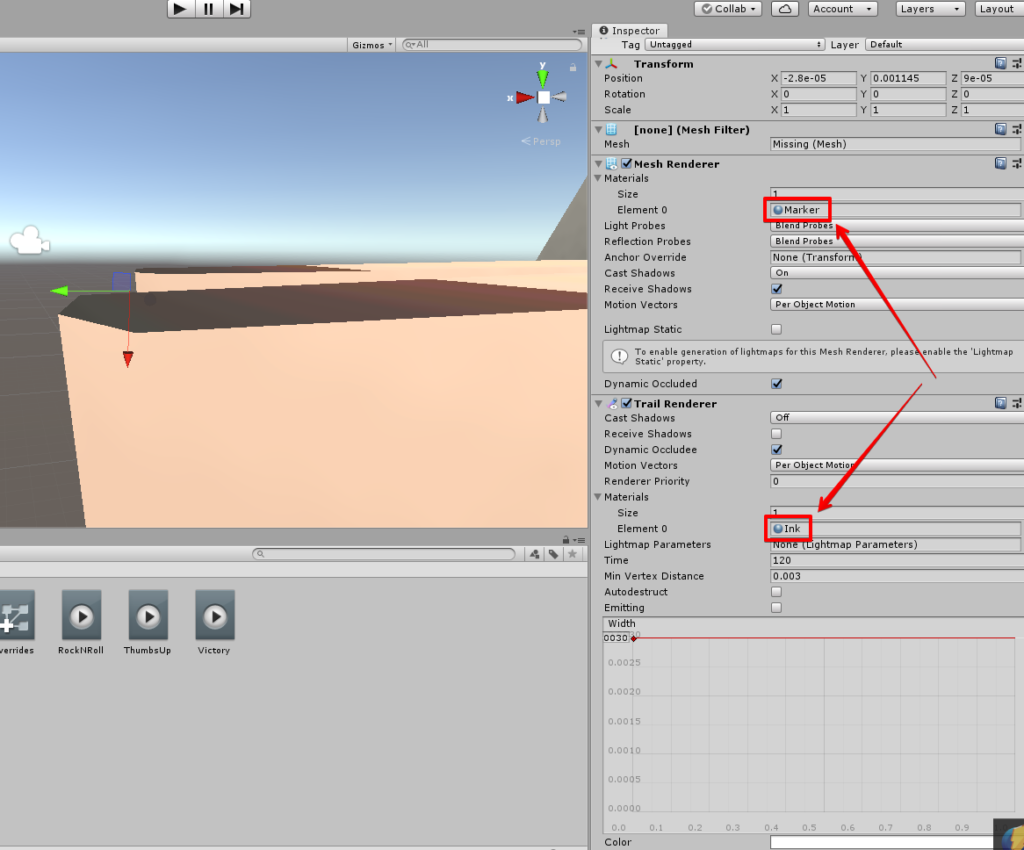
先程Hierarchyに配置したMarkerをクリックすると、右側のInspector欄でペンの設定が出来ます。
自分はUnity初心者なので、ザッとしか把握出来ていませんが、「Trail Renderer」がペンのインクの処理部分で、「Snail Marker 3 Animation Creator」というのが、以前の面倒くさい工程(アニメーションの作成など)をワンクリックで実現出来るようになったスクリプトの設定コンポーネントのようです。
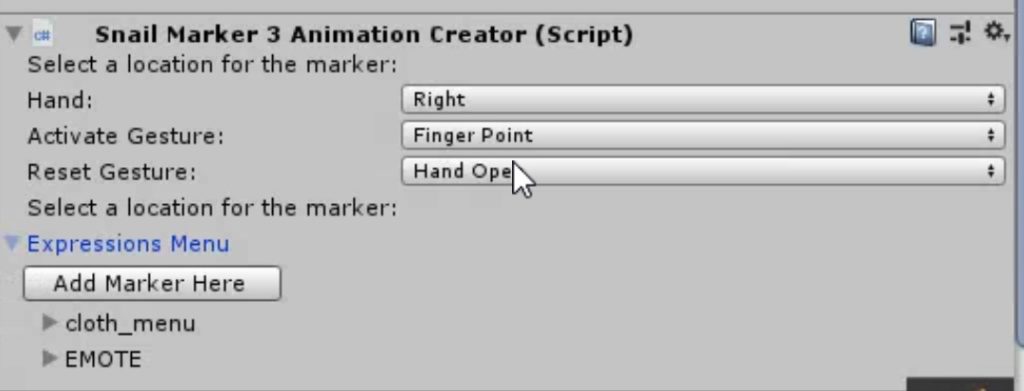
必須事項は「Snail Marker 3 Animation Creator」の設定で、まずはHandで右利きか左利きの設定を確認してください。
他は特に変更せず、Expresstion Menuをクリックして、「Add Marker Here」をクリックすることで、スクリプトが走ります。
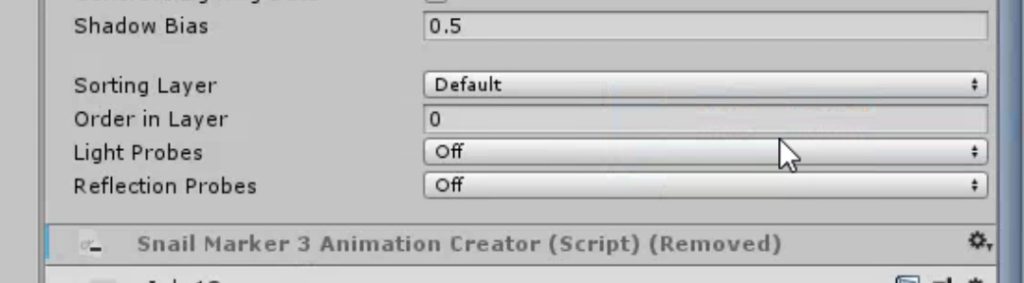
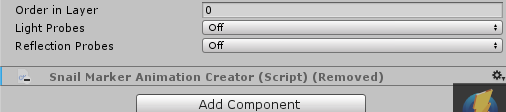
コンポーネントは自動で消滅し、アップロード可能状態になります。
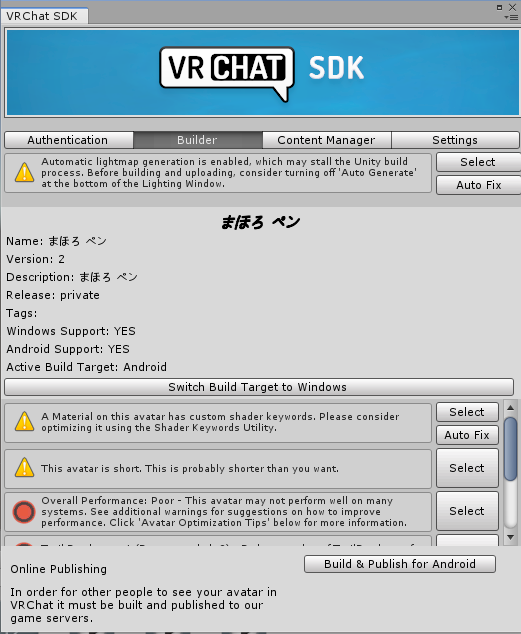
このRemoved状態以外ではアップロードボタンが押せなくなっているので気をつけてください。
※何らかの原因で、このコンポーネントが復活してしまい、うっかり「Add Marker Here」を再び押すとExpression MenuにMarker Toggleが2つ並ぶことになります。大きな問題はないですが、Expression Menuのスロットは数個しか置けないので、無闇にクリックしないほうが良いです。
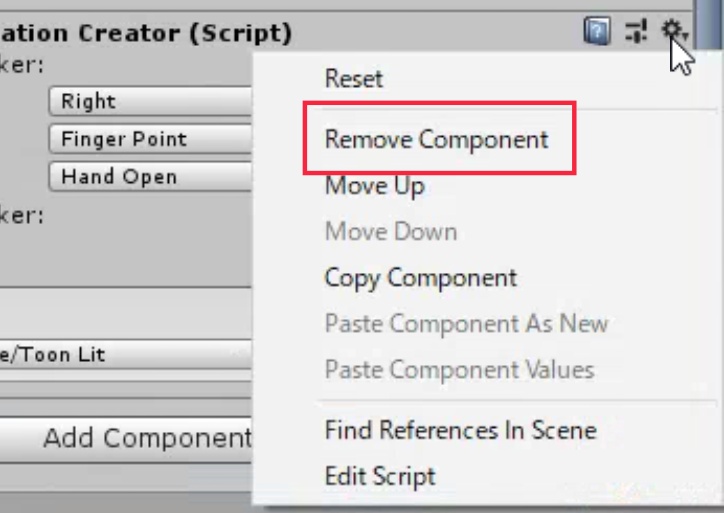
もし、一度押したはずのコンポーネントが復活していたら、コンポーネント右端の設定ボタンから「Remove Component」をクリックしてください。
この他の設定ですが、基本デフォルト設定のままでも動きます。変更するとしたら、「Trail Renderer」でColorを見えやすい色(デフォ設定は白)にすることくらいかなと思います。
自分は、明るいWorldや暗いWorldを想定して一応ピンク系の色に設定しています。(Worldのシェーダーの影響を受けるので、基本的に暗いところだと視認性は下がります)
Twitterの情報ですが、下記のような設定を行うと格段に書きやすくなります!
Snailの導入の際に是非この設定にしてみてください。

入れるのに時間掛かったのはペンを大きく動かさないと位置が固定されてくれなくて、このツール駄目だと思って自分でペンを作ってたから。
このツールでもパラメータ変えたら使いやすくなってこんな感じでやってる。 pic.twitter.com/VLMQwk7HXa— にゃー! (@virtual_neco) January 1, 2021
SDKの仕様変更対策
今までは、上記の工程だけでSnail Markerが利用できていましたが、現行バージョンのSDKでは仕様が変わったため、マーカーの跡が残らなくなっています。
この内容は、ぶっそうさんの下記記事内の「How To fix」の内容を参考に作成しました。また、そちらの記事では動作しない問題に関して関連する問題等にも触れられています。気になる方は是非読んでみてください。
自分はこの件に関しては、解決策がさっぱりだったので、ぶっそうさんのおかげで解決できました。
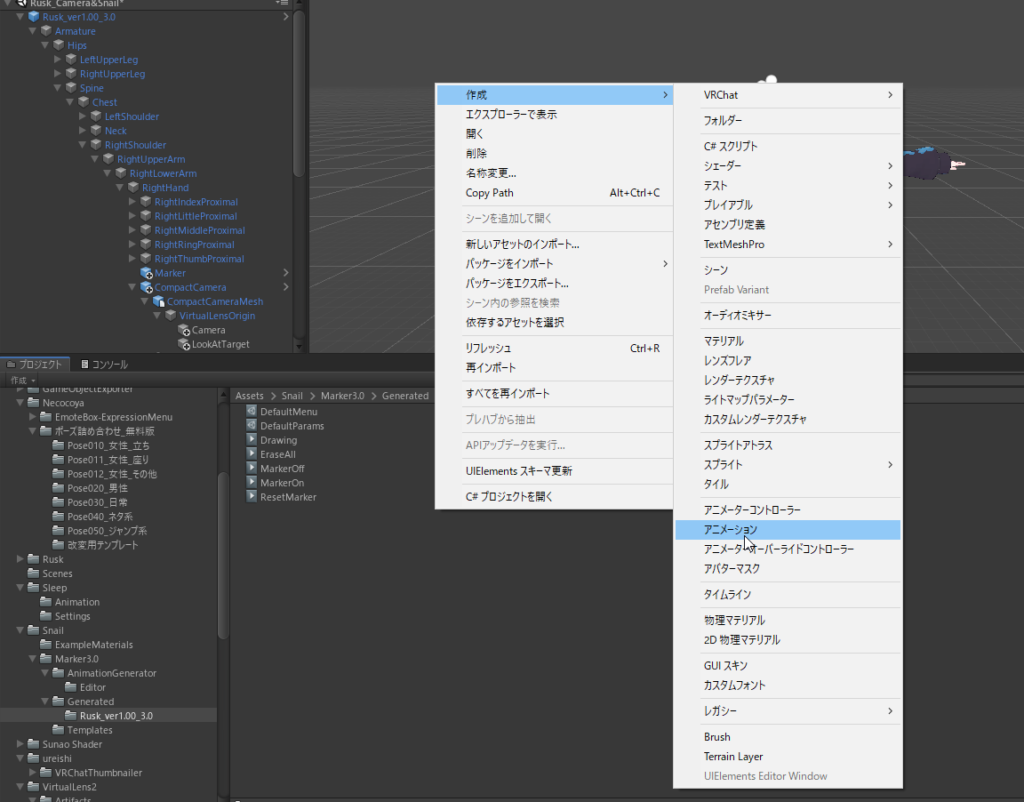
1. アニメーションファイルを作る
場所は、どこでもいいですが、自分は分かりやすいように「Assets/Snail/Marker3.0/Generated/{アバター名}」に「ResetMarker」というファイルを作成しました。
この時点ではアニメーションを登録する必要はありません。
2.GesutureRight(Left)MarkerのIdleに作成したアニメーションを登録
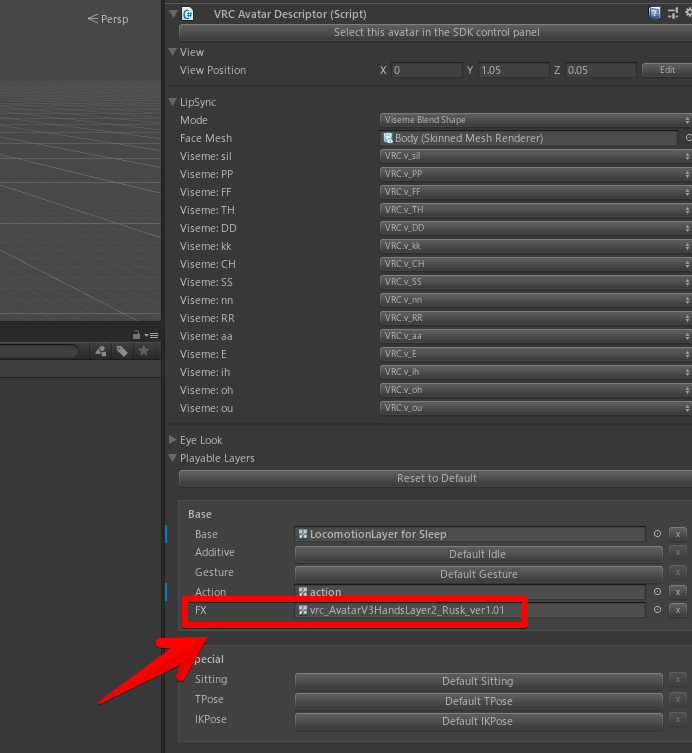
登録するファイルは「vrc_AvatarV3HandsLayer2~」のようなファイルで、これは下記方法で見つけることが出来ます。
Hierarchyでアバターの親のPrefavを選択して、Inspectorで「VRC Avatar Descriptor(Script)」内Base→FXを確認。設定されているファイルをダブルクリックで、該当ファイルを開くことができます。
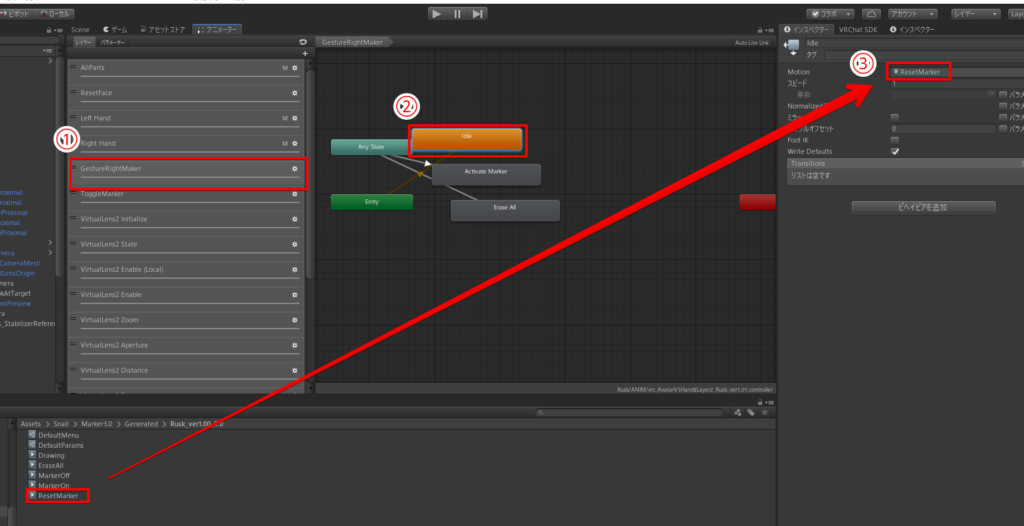
画像内の①~③の順番にクリックして、Idelに先程作成したアニメーションファイルを登録してください。
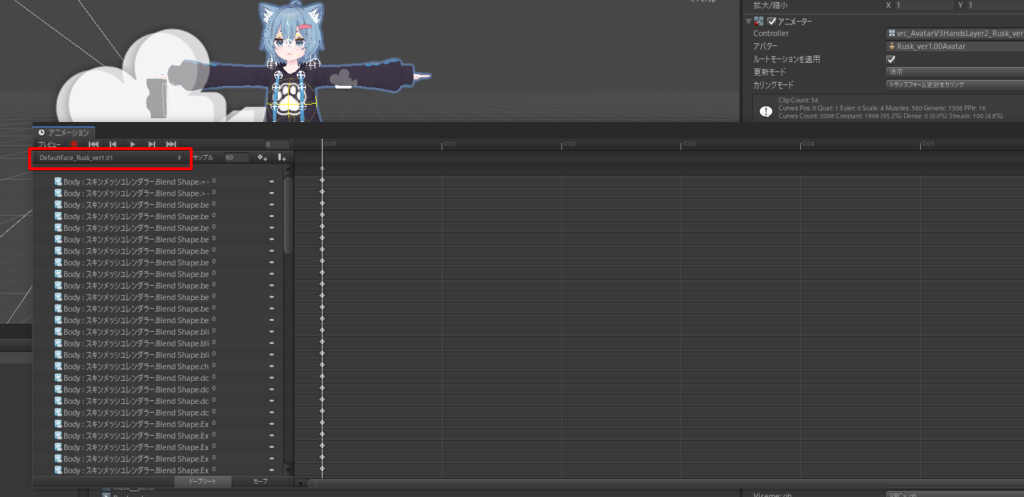
3. アニメーションの収録
一つ前の工程で編集したFXに登録されているファイルをAnimatorのControllerに登録します。
「Ctrl+6」などでUnityのAnimationウィンドウを開きます。
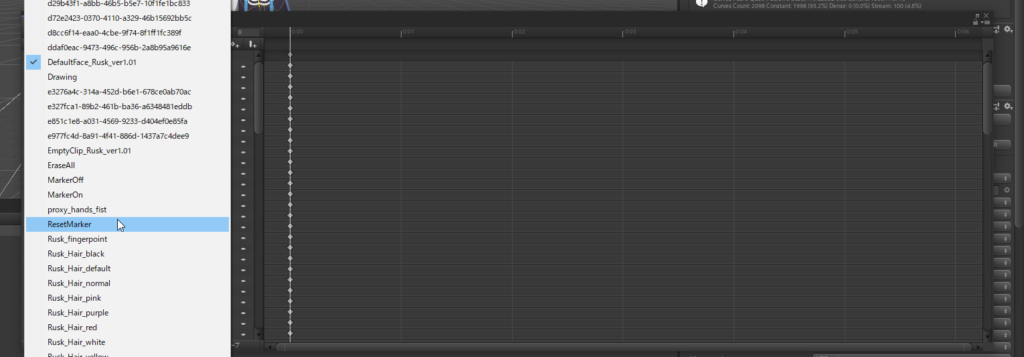
Animationウィンドウを開いたら、画像の赤囲み部分のメニューで先程設定したアニメーションを選択しましす。※ここでは「RestMarker」
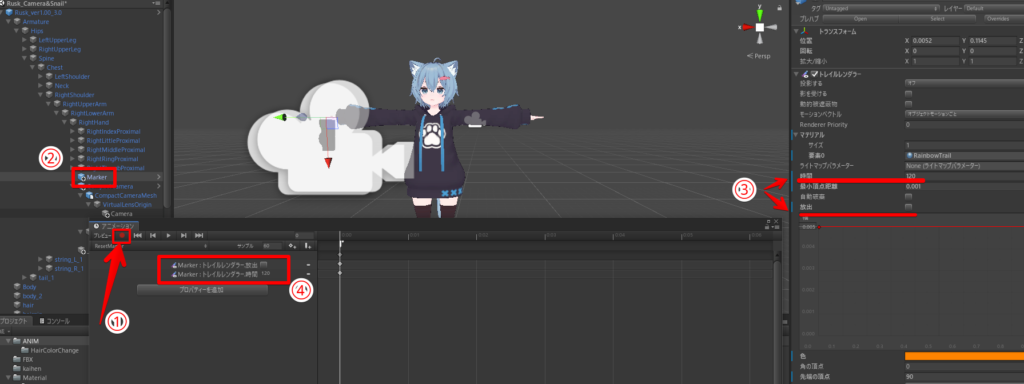
画像の①~③の順番に動作を行います。
①の録画ボタンを押して、次にアバターに設置しているMarkerをHierarchyから選択。
そして、③の項目「Time」と「Emitting」を適当な値に変更すると、アニメーションファイルに項目が登録されます。
項目が登録されたことを確認したら①の録画ボタンをもう一度押して、収録を終了させます。Inspectorで変更した「Time」と「Emitting」の値も元に戻します。
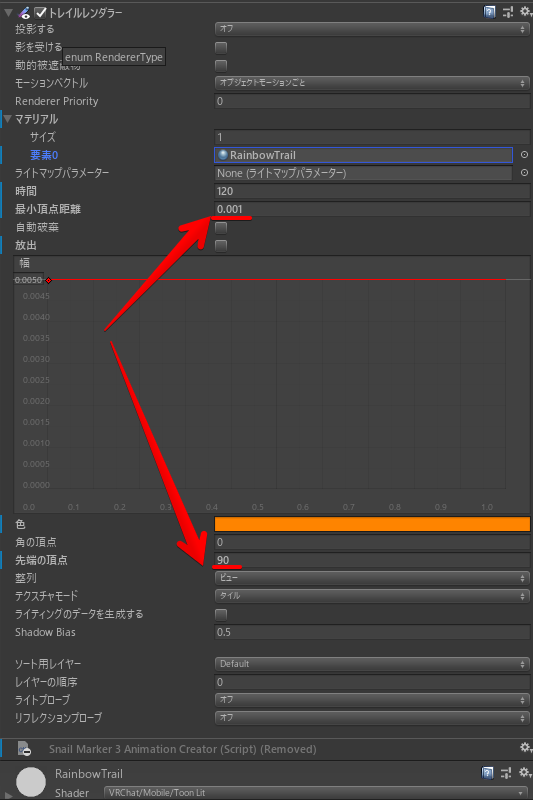
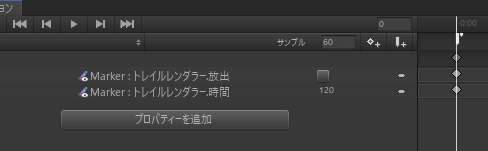
次に、登録された項目を下記の通りに変更します。
Marker.Trail Renderer.Emitting OFF
Marker.Trail Renderer.Time 120
画像のような感じになればOKです。(自分の環境ではUnityを日本語化しているので、日本語になっていますが英語表記で問題ありません)
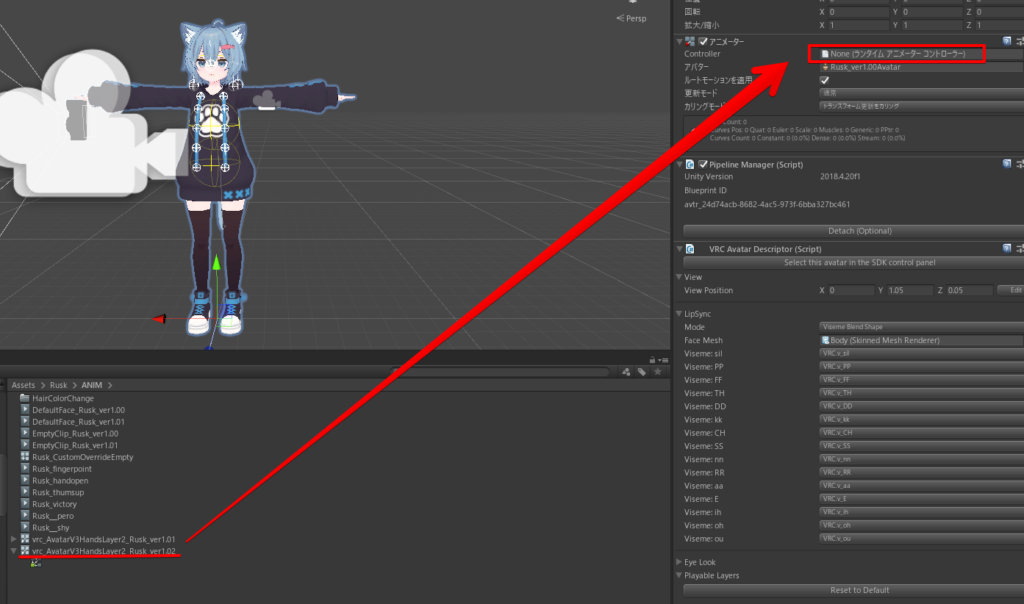
4. 3で登録したAnimatorのControllerをNoneに戻す
Hierarchyでアバターの親のPrefavを選択して、AnimatorのControllerをNoneに戻します。
これでSDKの仕様変更への対策手順は完了です。
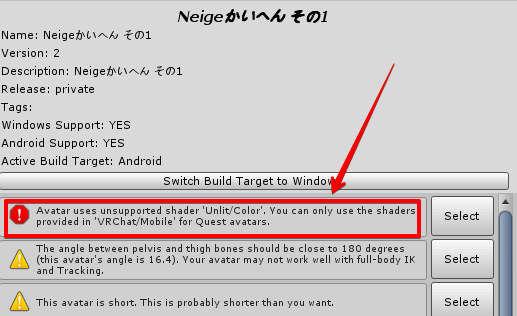
Quest対応
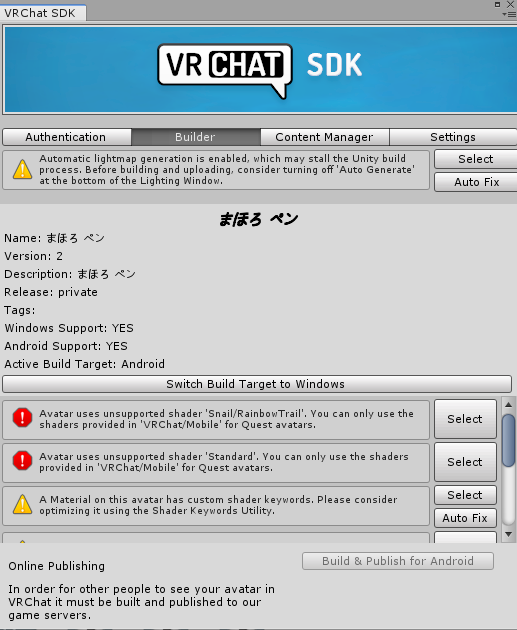
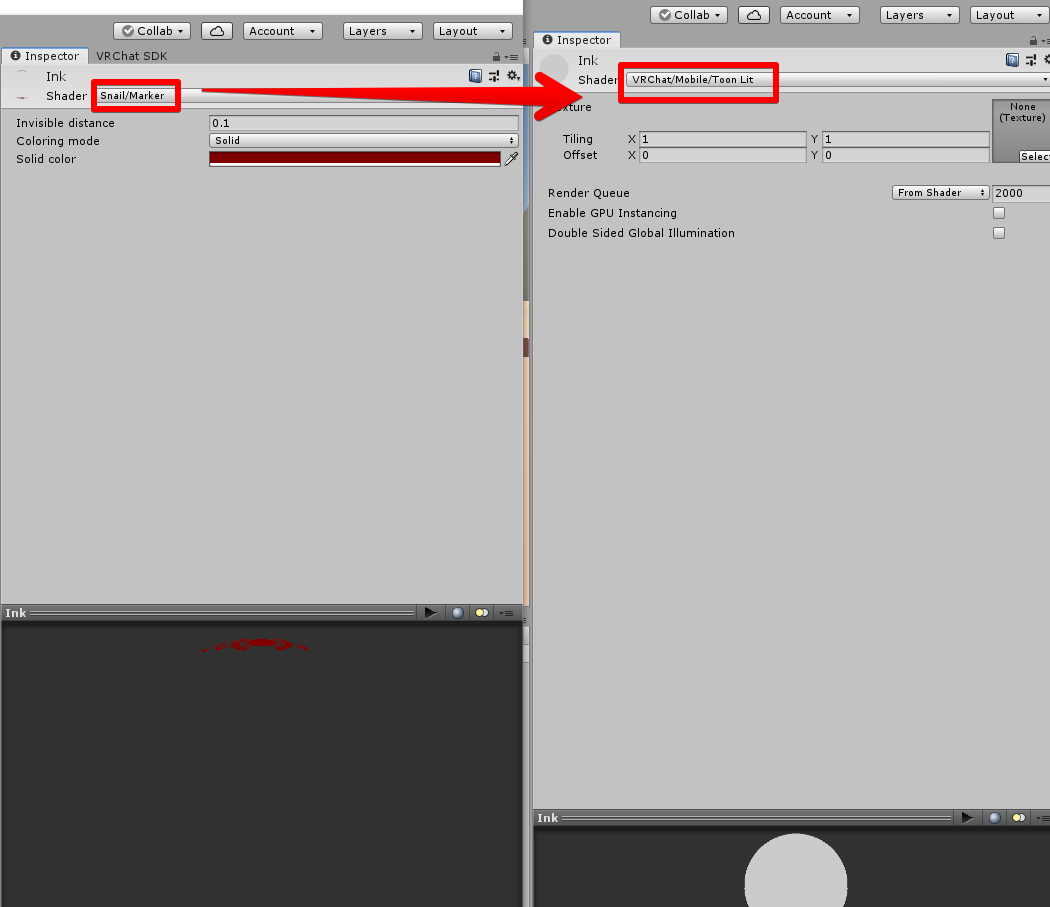
PC版であれば上記設定だけでアップロード可能になりますが、Questはこのままではアップロードすることが出来ません。
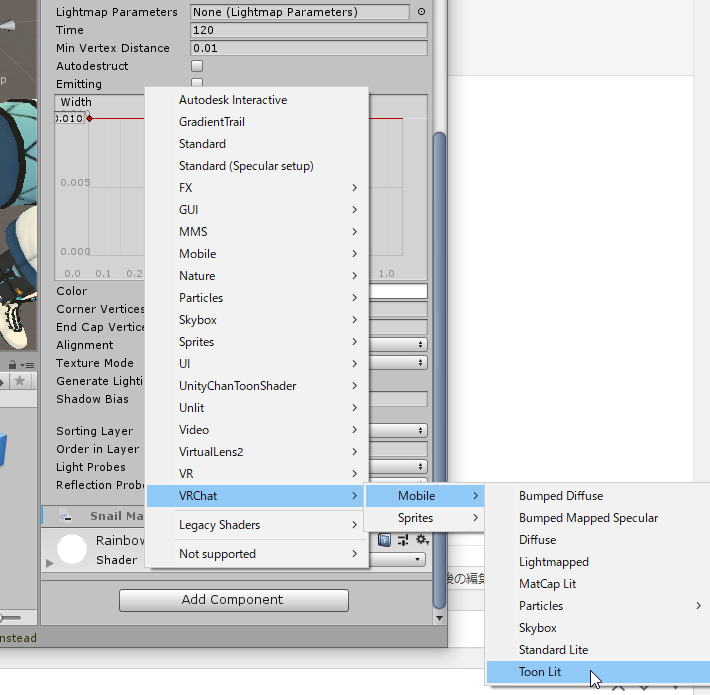
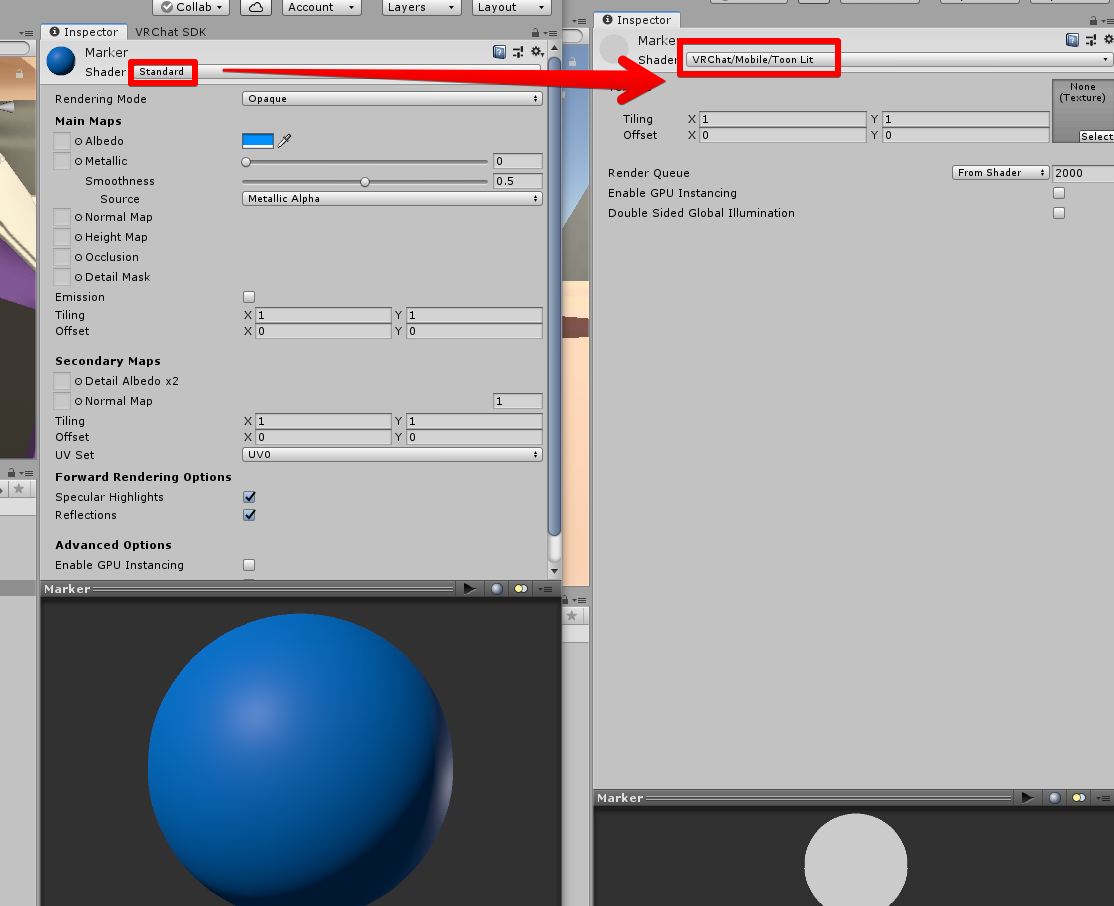
対処法は至って簡単で、配置したMarkerのInspectorに戻り、問題になるシェーダーをVRChat/Mobile/ToonLitに差し替えるだけです。
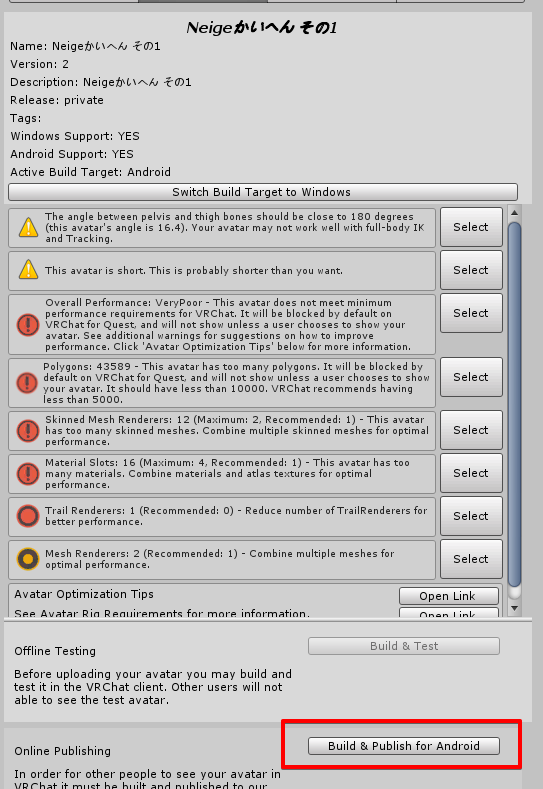
これでアップロード可能になります。
注意点
Safety設定の関係で、Hide Avatar状態だとペンで書いた文字は見えません。このことを伝えるのにマイクを使わない場合は、何とかしてHide Avatarを解除するようにジェスチャーで指示するしかないと思います。
因みにQuestのデフォルト設定ではMediumであれば初対面でもアバターが自動で読み込まれるので、ポリゴン数の少ない軽量アバターにペンを導入しておくということが得策かも知れません。
Quest用にアップロードする際、プロジェクトファイルを分けていると思いますが、ペンの座標がズレているとPCとQuestで見え方が変わってしまいます。
QuestとPCでペンの座標は同じになるように設定してください。
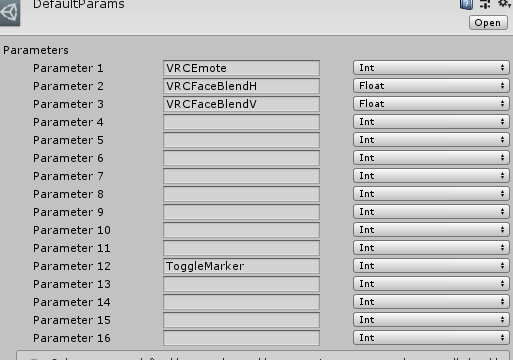
他にも、アバターに物の出し入れを仕込んでいて、Quest側には未実装だったりすると、Parametersのファイルがズレてしまい、「PCではマーカーが発動しているのに、Quest側は無反応」ということがあります。(極稀なケースかもれませんが、ちょっと詰んだので書いておきます)
パラメーターの番号さえあっていれば動くのでQuestとPCでToggleMarkerが同じ番号に入っているかチェックしてみてください。自分はPC版の方にはParamater 4-11にVirtual Lens2とパーティクルペンが入っていて、ズレていました。
使い方
ExpressionメニューからMarker Toggleを選ぶとマーカーが有効化されます。
上記設定で設定したとおり、指差しジェスチャーが有効のときだけインクが出ます。グリップを押している間は描写が残るので、使い勝手は良いです。
今回導入したアバターは、I-s(アイズ) Ver.2.0です。

Avatar 2.0の場合
少し前までは2.0用には自動化スクリプトがなかったようですが、Avatar 2.0用にも移植されたようです。
Snail Marker本体のダウンロード
Snail Marker本体はGitHubでメンテナンスされていて、ReleaseのところにUnity Packageが用意されています。
今回はAvatar 2.0向けにのものをダウンロードするので、SDK2.0系を意味する赤四角で囲んだものをダウンロードします。
既存のUnityプロジェクトにインポート
ダウンロードが終わったらアバターをアップロードするために使っているプロジェクトにインポートします。
Snail Markerの配置
以前のバージョンでは「Unpack Prefabしてアニメーションを追加…」などが必要だったようですが、現行バージョンではそういった手間は無く、配置してちょっとした設定をするだけで使うことが出来ます。
配置方法は、画面左上のHierarchyの検索バーから右手のボーン(Hand_Rなど)を探し、その直下に来るようにドラッグ・アンド・ドロップで置くだけです。
※このとき左利きの方は、左手のボーン(Hand_Lなど)に配置してください。また、左利きの場合は、後述する設定も左利き用に設定する必要があります。
Snail MarkerのPrefabデータは「Assets→Snail」内のMarker.prefabとして読み込まれています。
置くときに気をつけなればならない点が、1点あります。それは、Hierarchyの欄ではなく、アバターの表示されているSceneにドラッグ・アンド・ドロップすることです。もし、やってしまうと、手にペンが追従出来なくなります。気をつけてください。
手のボーン(Hand_Rなど)に配置した後は、指先に本体が来るように調節します。
ペン本体は透明なので位置調節が分かりづらいと思いますが、人差し指の腹辺りに来るように配置できれば多少ズレていても大きな問題はないと思います。
Markerの設定
先程Hierarchyに配置したMarkerをクリックすると、右側のInspector欄でペンの設定が出来ます。
自分はUnity初心者なので、ザッとしか把握出来ていませんが、「Trail Renderer」がペンのインクの処理部分で、「Snail Marker Animation Creator」というのが、以前の面倒くさい工程(アニメーションの作成など)をワンクリックで実現出来るようになったスクリプトの設定コンポーネントのようです。
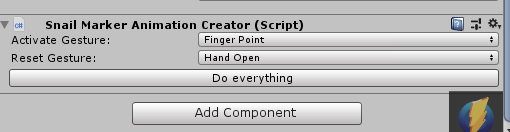
必須事項は「Snail Marker Animation Creator」の設定で、まずはHandで右利きか左利きの設定を確認してください。
他は特に変更せず、「Do everything」をクリックすることで、スクリプトが走ります。
コンポーネントは自動で消滅し、アップロード可能状態になります。
このRemoved状態以外ではアップロードボタンが押せなくなっているので気をつけてください。
もし、一度押したはずのコンポーネントが復活していたら、コンポーネント右端の設定ボタンから「Remove Component」をクリックしてください。
この他の設定ですが、基本デフォルト設定のままでも動きます。変更するとしたら、「Trail Renderer」でColorを見えやすい色(デフォ設定は白)にすることくらいかなと思います。
自分は、明るいWorldや暗いWorldを想定して一応ピンク系の色に設定しています。(Worldのシェーダーの影響を受けるので、基本的に暗いところだと視認性は下がります)
Quest対応
PC版であれば上記設定だけでアップロード可能になりますが、Questはこのままではアップロードすることが出来ません。
対処法は至って簡単で、配置したMarkerのInspectorに戻り、問題になるシェーダーが配置されているマテリアルのシェーダーを、VRChat SDK付属のVRChat/Mobile/ToonLitに差し替えるだけです。
これでアップロード可能になります。
注意点
Safety設定の関係で、Hide Avatar状態だとペンで書いた文字は見えません。このことを伝えるのにマイクを使わない場合は、何とかしてHide Avatarを解除するようにジェスチャーで指示するしかないと思います。
因みにQuestのデフォルト設定ではMediumであれば初対面でもアバターが自動で読み込まれるので、ポリゴン数の少ない軽量アバターにペンを導入しておくということが得策かも知れません。
Quest用にアップロードする際、プロジェクトファイルを分けていると思いますが、ペンの座標がズレているとPCとQuestで見え方が変わってしまいます。
QuestとPCでペンの座標は同じになるように設定してください。
使い方
上記設定で設定したとおり、指差しジェスチャーが有効のときだけインクが出ます。
Avatar 3.0と違って片手だけだとうまく描写されませんでした。左手で「X」「Y」ボタンを触って(ボタンを押さない)、右手で指差しジェスチャーをするとスムーズにかけました。ただ、これはOculus Questの場合なので、HTC ViveやValve Indexだとどうなるのか分かりません。
グリップを押している間は描写が残るので、使い勝手は良いです。
今回導入したアバターは、Quest対応無料アバターの”まほろ”です。

総括的な何か
スクリプトのお陰で非常に手軽に導入出来ます。最近はボイスチャット系のバグトラブルが多いので、導入しておいて損はないのではないでしょうか。






















































![【国内正規品】 HTC SteamVR Base Station 2.0 [VIVE Pro用アクセサリ]](https://m.media-amazon.com/images/I/31HDT+rYh6L._SL160_.jpg)





コメント
記事参考にさせていただきありがとうございます
Unity自体素人のまま「Avatar 2.0の場合」を参考にさせていただきなんとか線が出るところまではできたのですが、ハンドサインがHand open以外の時は変更しても常時線が出たまま、Han dopen選択で消去しかできず今一歩のところで苦悩しています。
丸1日同様のトラブルを探しましたが発見できず途方に暮れています
参考にさせていただいた上に大変ご迷惑かと思いますが、上記現象に思い当たるような事例の対処情報などありましたらご教示いただけないでしょうか
Unity Version 2018.4.20f1
VRCSDK VRCSDK2-2020.11.16.12.43
現象からするとVRC_Avatar Descriptor / Custom Standing Anims、Custom Sitting Anims
辺りかの問題かなと思うのですがCustom Standing Animsはアバターデフォルトのまま、
Custom Sitting AnimsはNoneです
(その他必要な情報があれば申し添え下さい)
SDK2に関しては、自分があまり触れていないので正確な情報になるか分かりませんが、Custom Standing Animsは自動生成したものが選択されている必要があります。(Custom Sitting AnimsはNoneで大丈夫です)。
自動生成されたファイルは「Assets/Snail/Marker2.0/Generated/アバター名/overrides」としてあるはずです。Custom Standing Animsをそれに差し替えると正常に動くかも知れません。正直これ以外では心当たりがないので、何とも言えません。申し訳ないです。
いえいえ、不躾な質問に丁寧にご対応いただきありがとうございます。
「..Generated/アバター名/」 以下にファイルが無い空状態でAsset内を検索してもテンプレファイルのようで当然なのですが全項目「None(AnimationClip)」の「Assets/Snail/Marker2.0/Templates/overrides」しか見つからないため、どうやら生成に失敗しているようです。
原因が自分の操作ミスかよるのか不明ですが、追及するまでの手間が惜しいため手動の手間があっても2.0で挑戦してみたいと思います。
お忙しいところ、ご対応いただきありがとうございました。
Avatar3.0用のMarkerダウンロードの所の赤枠が2.0用のものを指しているように見えます
ご指摘ありがとうございます。
画像を修正しました。CDNとキャッシュの関係で反映まで時間がかかる場合があります。