VRChatのワールドに置いてあるペンでよく見かけるQv Pen。空中に文字が書けて非常に便利です。
しかしながら、初期状態ではQuestでは見えないシェーダーが設定されており、アップロードはできるものの、Quest単機でVRChatに入るとペンのインクが見えません。
この記事では、Qv PenをQuest単機でワールドに入ったときにもインクが見えるように対応する方法をご紹介します。
Qv PenをQuest対応する方法!
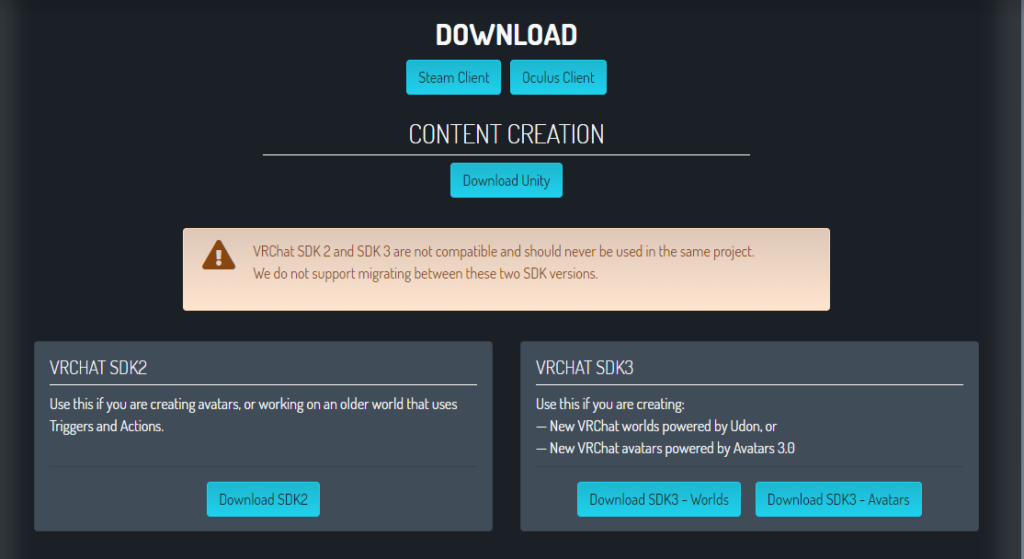
現在のVRChatのワールド作成のSDKにはSDK2とSDK3(Udon)の2系統あり、今のところ(2021/02/20)は、どちらも平行して開発が行われています。Qv Penもこれに合わせて2系統開発されています。
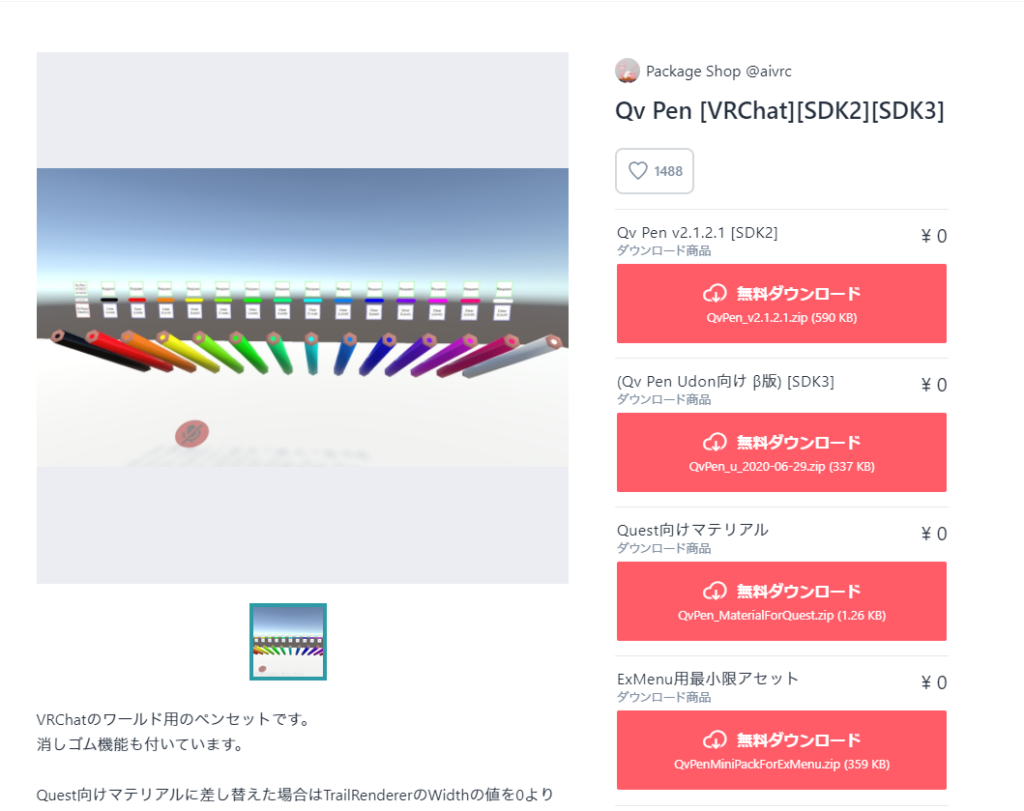
BoothのQv Pen配布ページにはSDK3用の「Qv Pen Udon向け」はβ版との表記がありますが、大きな問題はなく動作しています。
Qv Penのダウンロードはコチラ↓

必要なSDK向けのQv Penの最新バージョンとQuest向けマテリアルをダウンロードしてください。
SDK2、SDK3(Udon)でQuest対応化の工程が異なるので、この記事では別々の見出しで書いています。
SDK2の場合
必要なパッケージをインポート
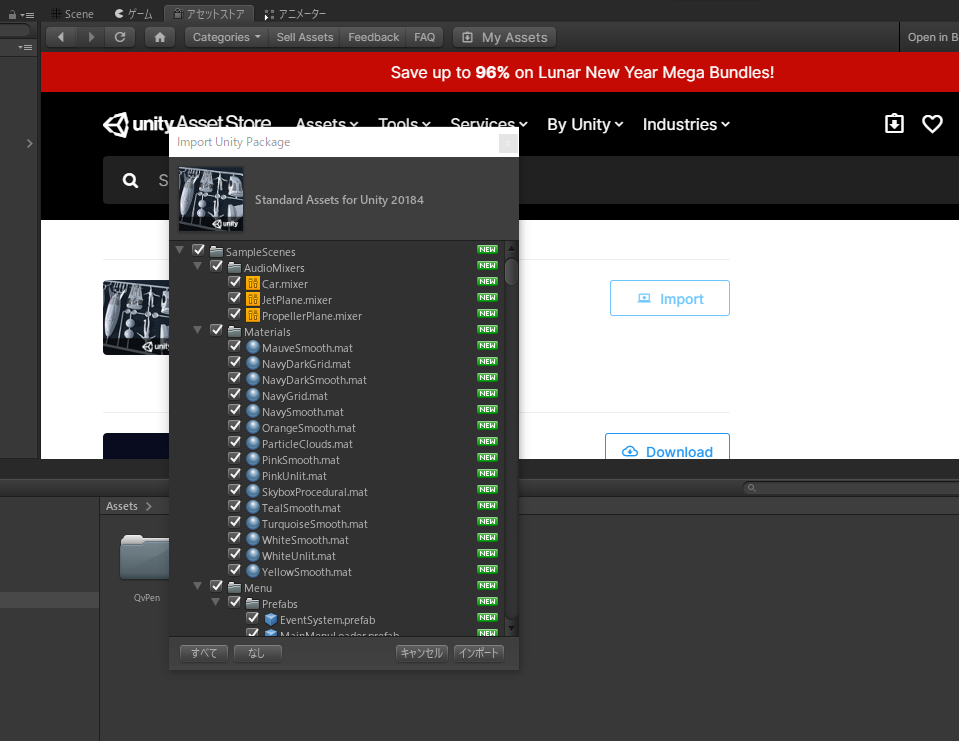
まずは、Unity内のアセットストアから無料のStandard Assetsをダウンロードしてインポートします。
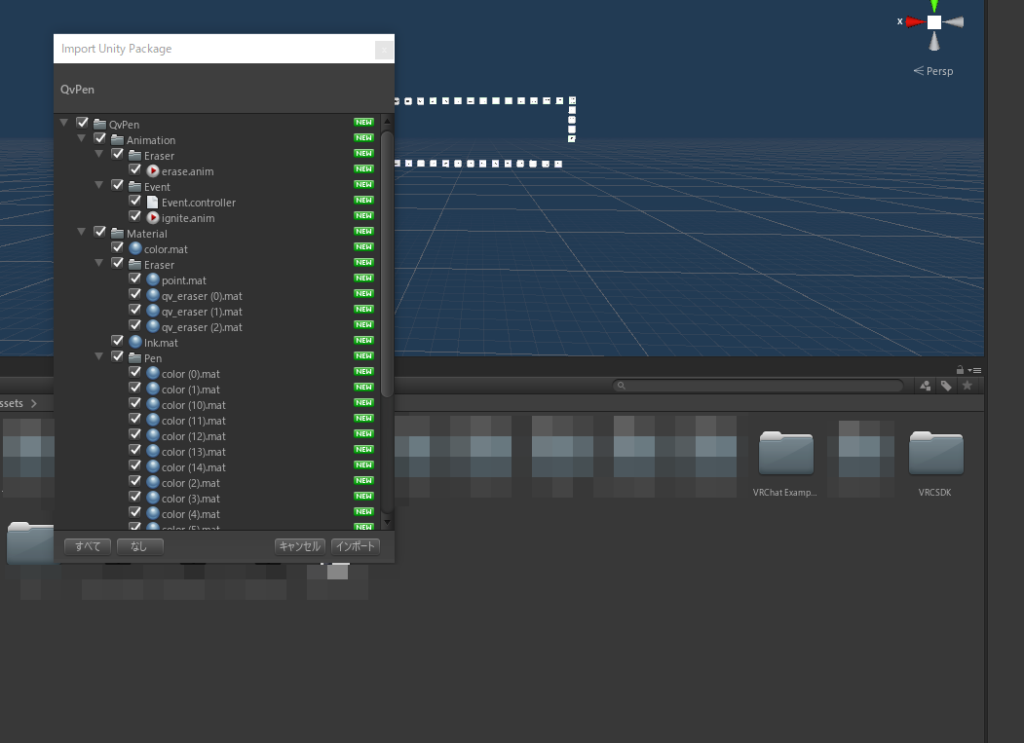
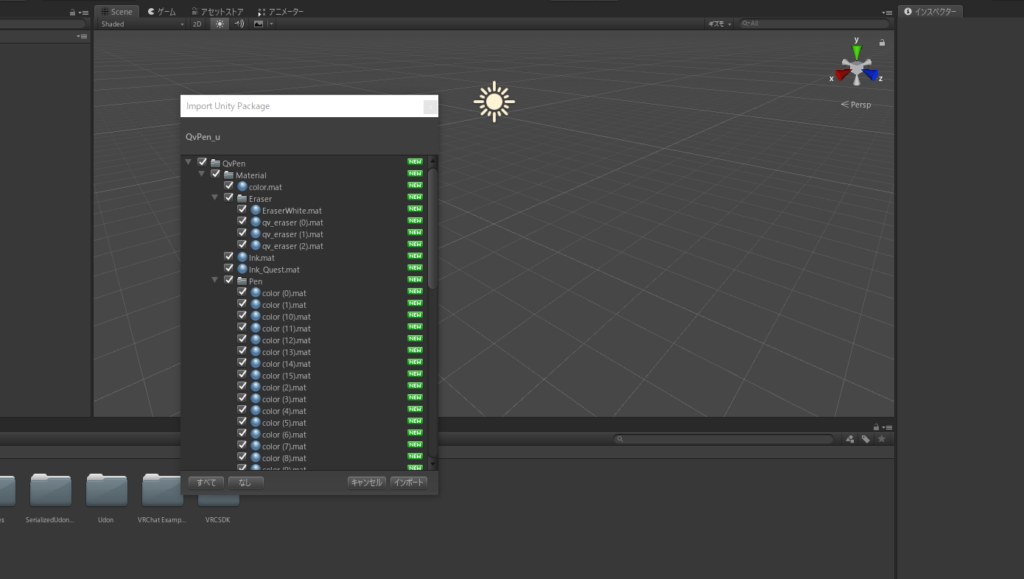
続いてQv PenのUnitypackageをインポートします。
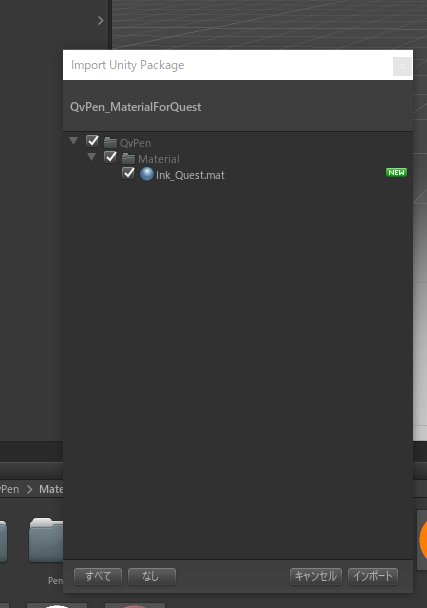
Quest向けマテリアルのパッケージもインポートします。
Quest向けマテリアルを本体に設定
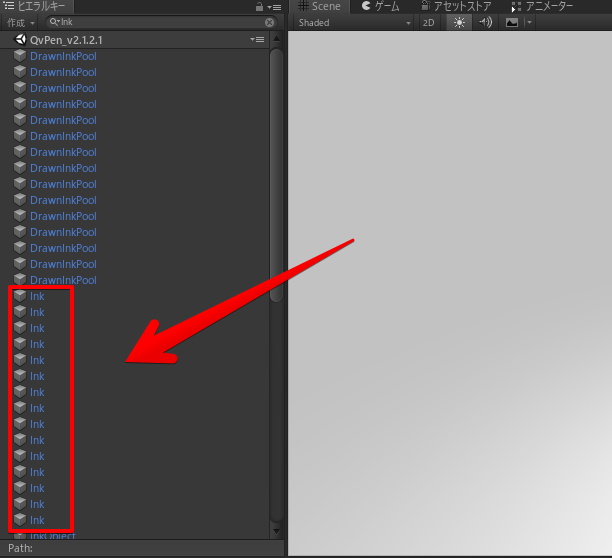
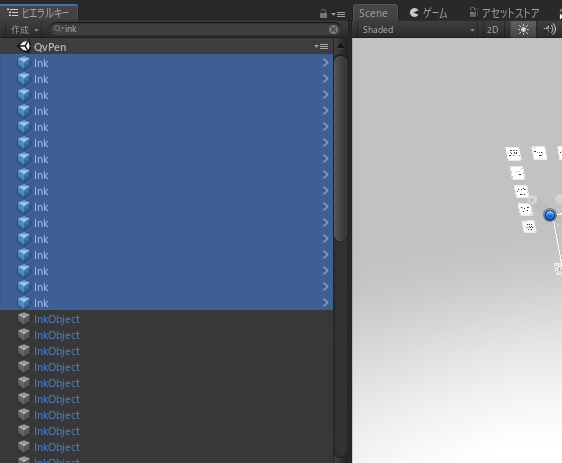
シーンにQvPenSetを入れて、Hierarchyの検索欄に「Ink」と入力します。検索結果の名前が「Ink」だけの15個のオブジェクトを、まとめて選択します。するとInkのオブジェクトの設定をまとめてInspectorで変更出来ます。
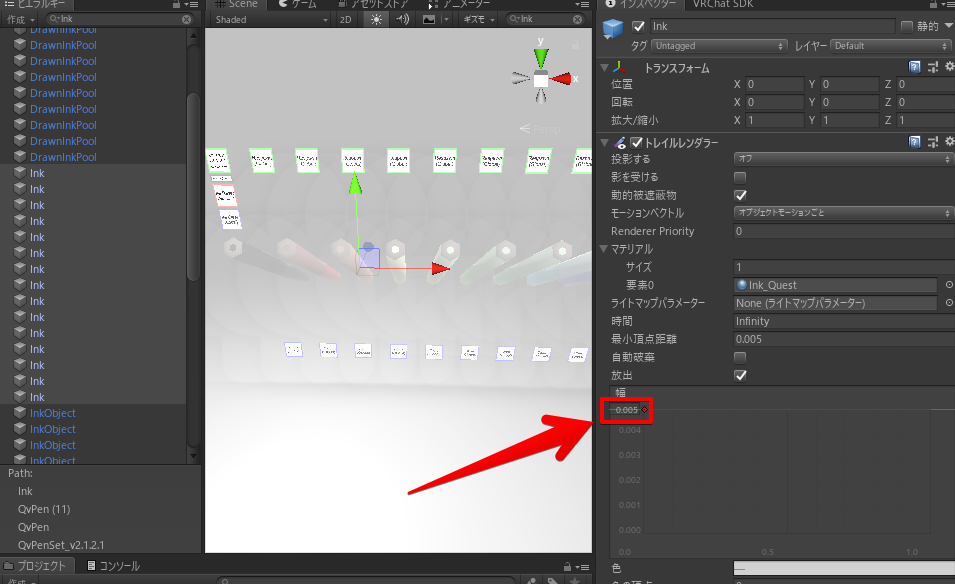
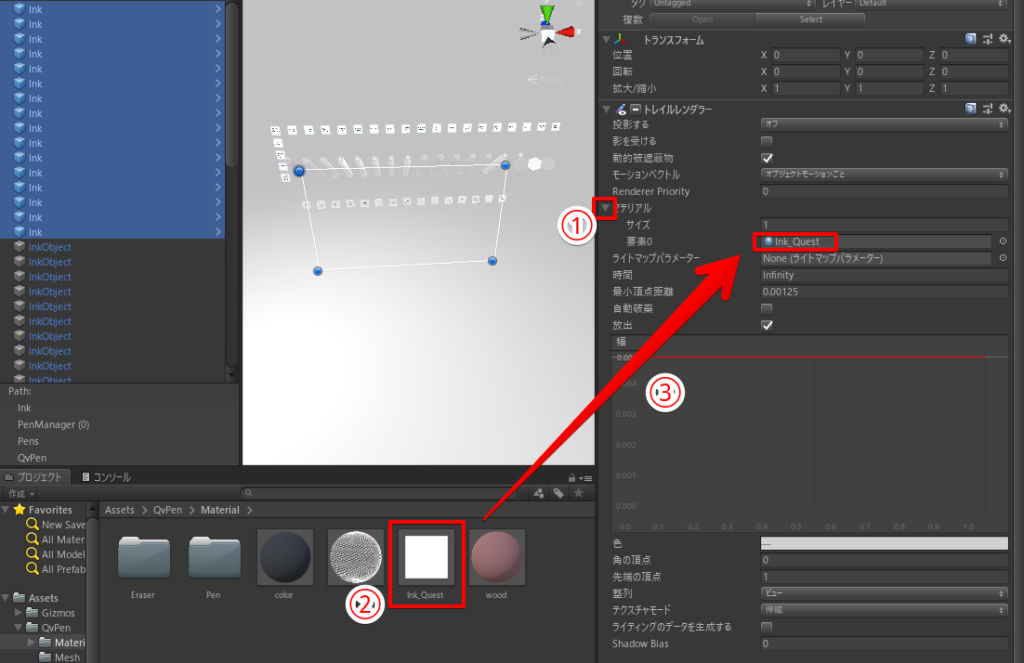
ウィンドウの下の方にあるプロジェクトタブでAssets > QvPen > Materialに移動し、画像の番号の順番にクリックして、「Ink」のマテリアルを「Ink_Quest」に変更します。
TrailRendererのWidthの値を0より大きい値に変更
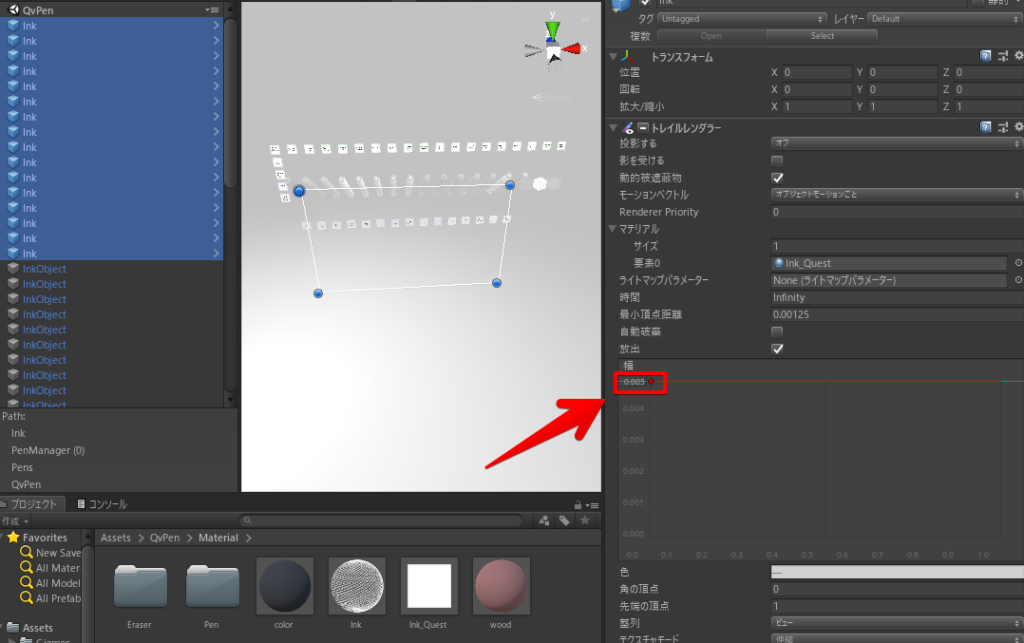
先程設定した名前が「Ink」だけの15個のオブジェクトをもう一度選択し、Inspectorの画面で、画像のようにTrailRendererの0に設定されていた値(英: Width)を、0.005などの0より大きな値に変更します。
これで、SDK2でのQvPenのQuest対応化は完了です。お疲れ様でした!
SDK3の場合
必要なパッケージをインポート
SDK3の場合は本体の他にUdonSharpのインポートが必要です。
ダウンロードしていなければ、上記のリンクからダウンロードして、UdonSharpをインポートします。
UdonSharpのインポートが終わったら、Qv PenのUnitypackageをインポートします。
Quest向けマテリアルのパッケージもインポートします。
Quest向けマテリアルを本体に設定
シーンにQvPenSetを入れて、Hierarchyの検索欄に「Ink」と入力します。検索結果の名前が「Ink」だけの15個のオブジェクトを、まとめて選択します。するとInkのオブジェクトの設定をまとめてInspectorで変更出来ます。
ウィンドウの下の方にあるプロジェクトタブでAssets > QvPen > Materialに移動し、画像の番号の順番にクリックして、「Ink」のマテリアルを「Ink_Quest」に変更します。
TrailRendererのWidthの値を0より大きい値に変更
先程設定した名前が「Ink」だけの15個のオブジェクトをもう一度選択し、Inspectorの画面で、画像のようにTrailRendererの0に設定されていた値(英: Width)を、0.005などの0より大きな値に変更します。
これで、SDK3(Udon)でのQvPenのQuest対応化は完了です。お疲れ様でした!
SDK共通 Q&A
PCとQuestでペンが同期されない
これは、QvPen側の不具合ではなく、PCとQuestでアップロードしているワールドの同期オブジェクト数が異なると起きるようです。同期オブジェクトはグローバルスイッチなども含まれます。
PCとQuestで出来るだけ差分を減らして、特に同期オブジェクトに関してはQuestとPCで数がずれないように、修正すると同期が取れるようになるようです。
同期オブジェクトは、PCとQuestで数が合えば大丈夫なようで、容量制限などでQuest版でオブジェクトを削減しなければならない場合は、ダミーで軽いオブジェクトを入れておくといいようです。
















コメント