やたらと制約が多くて面倒くさいAMPですが、amp-iframeのエラーが消えなかった問題を解決できたのでまとめてみました。
AMPでもエラーを出さすずにiframeを使うには?
ifreameだけだと対比が変になる
Google Driveの「アイテムの埋め込み」から得られるコードは下記のコードです。
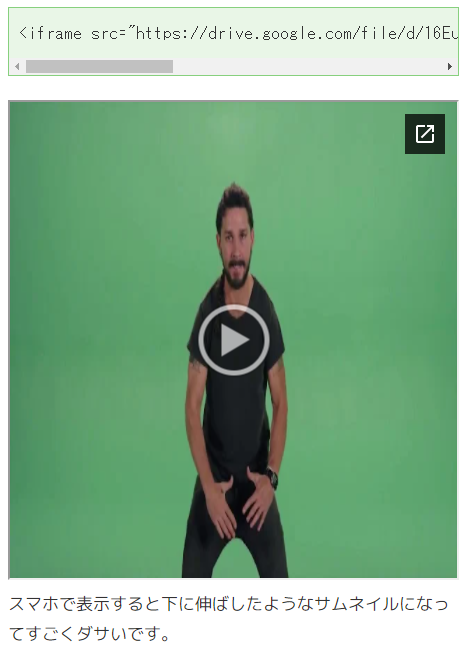
<iframe src="https://drive.google.com/file/d/16Eu8qvqEwhnn_r3C9QfVz3VC5cSvLzYb/preview" width="640" height="480" allow="autoplay"></iframe>これをスマホで表示すると下に伸ばしたようなサムネイルになってすごくダサいです。
↑こんな感じです。
divで囲んでみる

この記事を参考にdivとCSSで固定レイアウトになるように調整してみます。
WordPressの場合、毎回動画を埋め込んでる訳ではないので、styleタグでCSSの記述をします。
<div style="position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden;">
<iframe style="position: absolute; width: 100%; height: 100%; border: 0;" src="https://drive.google.com/file/d/16Eu8qvqEwhnn_r3C9QfVz3VC5cSvLzYb/preview" width="640" height="360"></iframe>
</div>この時注意すべき点がいくつかあります。
まず、divのstyle内の「height: 0」ですが、これが主にamp対策です。
詳しいことはわかりませんが、ampではheight値が指定されていないとエラーが出てampページとして有効化されないので、必須です。
次にiframeのstyle内の「border: 0」です。
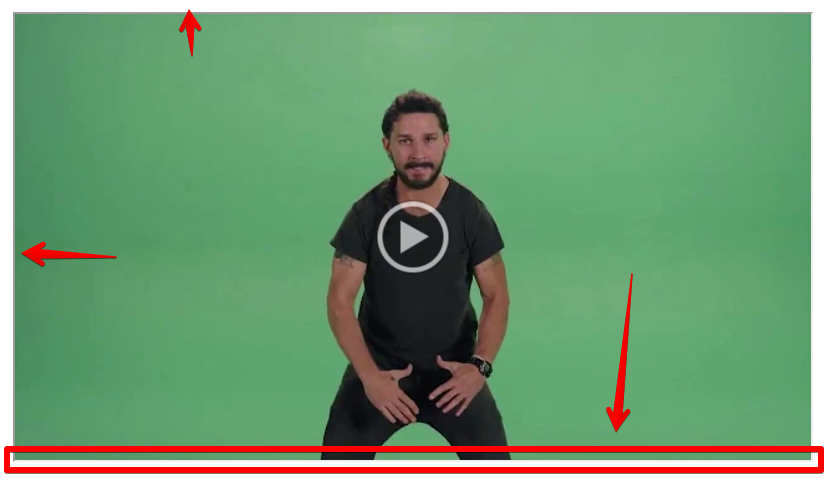
これは、上記画像の用に動画の隅のボーダーの表示を0にするということを表していて、WordPressが自動で行うYouTubeの埋め込みでは表示されないので、それに合わせて表示しないようにしています。
最後は、iframeのstyleの外にある「width=”640″ height=”360″」です。
表示上はこのコードがなくても、CSSのおかげで問題なく見えるのですが、iframeのコード的にはこれなしでは不完全と判断され、AMPのエラーが起きます。
このことになかなか気づけず長らく放置していました。灯台下暗しでした。
無事に解決できたのでめでたし、めでたし。
サンプル
Googleドライブ
コードは上で紹介したものと同じです。
ニコニコ動画
ニコニコ動画も工夫次第で使えます。

公式のスクリプトはうまく行かないので、そのスクリプトが生成しているiframeのコードを再現して指定することで、うまくいくようになります。
<div style="position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden;">
<iframe style="position: absolute; width: 100%; height: 100%; border: 0;" src="https://embed.nicovideo.jp/watch/sm34905947?oldScript=1&referer=&from=0&allowProgrammaticFullScreen=1" width="640" height="360"></iframe>
</div>bilibili動画
応用すると中国bilibili動画の埋め込みも出来るようになります。
コードは下記の通りです。
<div style="position: relative; padding-bottom: 65%; height: 0; overflow: hidden;">
<iframe style="position: absolute; width: 100%; height: 100%; border: 0;" src="//player.bilibili.com/player.html?aid=757338968&bvid=BV1C64y1U7kk&cid=317026167&page=1" width="640" height="360" scrolling="no" framespacing="0" allowfullscreen="true"></iframe>
</div>




コメント